FAQ 1:
There is issue with uploading wie file or Seeing this error “ You must upload a .wie file generated by this plugin ” ?
Note : This FAQ is applicable only to ‘ Child Theme ‘ where wie file is provided.
In rare cases, the .wie file type cannot be registered with WordPress. This prevents file uploads from working.
Alternate Method To Import ‘ wie ‘ file :
ie Manually Import wie file :
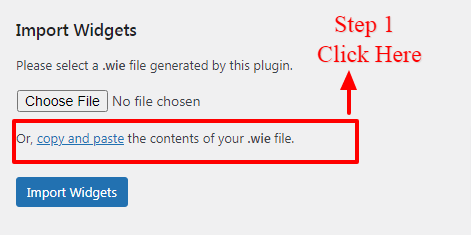
Step 1:
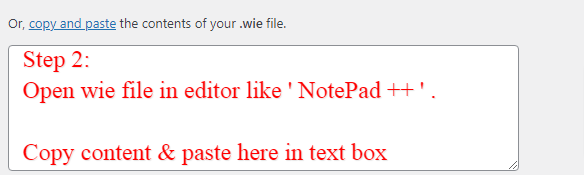
The quickest workaround is to click the copy and paste link below the upload field. A text box will appear for you to copy and paste the contents of your .wie file into.

You can open your file in a text editor to copy its contents.

Once that is done click ‘ Import Widget ‘ button
It will be imported successfully and check ‘ front-end ‘ that footer is appearing properly.
For More Information Follow Link Below:
FAQ 2:
Social Media Icons In Header / Footer or Pages Content Like Testimonial or Team Version Seem Distorted After The Recent Divi / Wordress Update ?
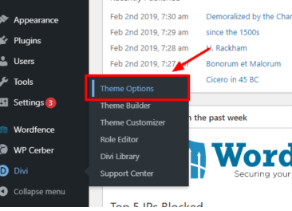
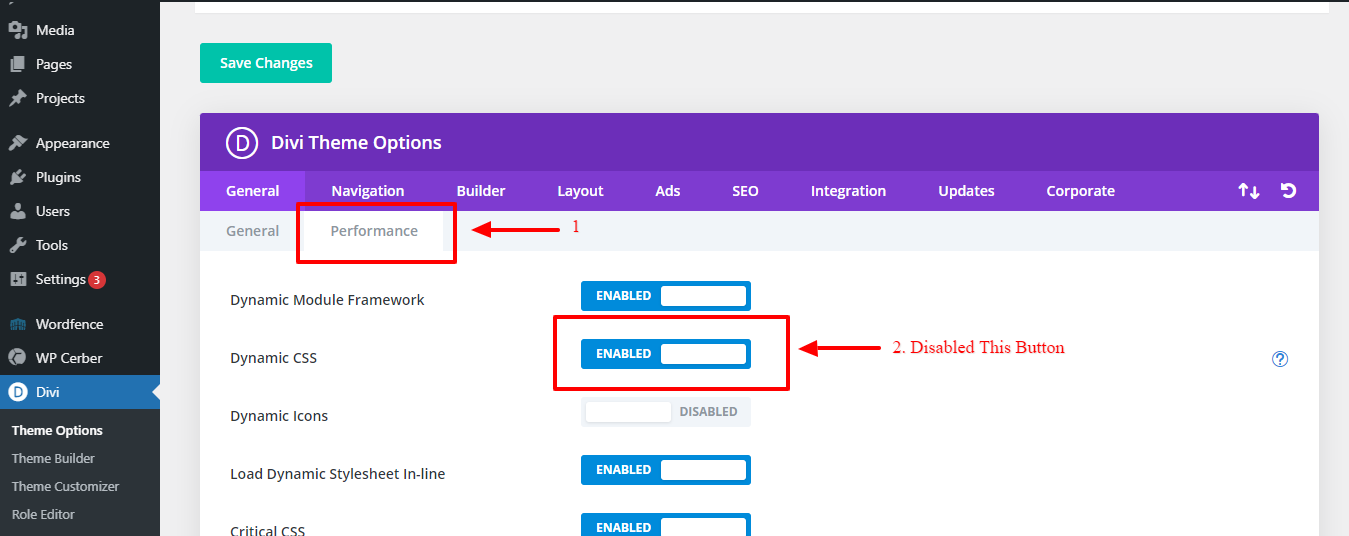
Go to Dashboard -> Divi -> Theme Option

General -> Performance -> Disabled Dynamic CSS Button

FAQ 3:
How To Remove Default Footer After One Click Import Is done ?
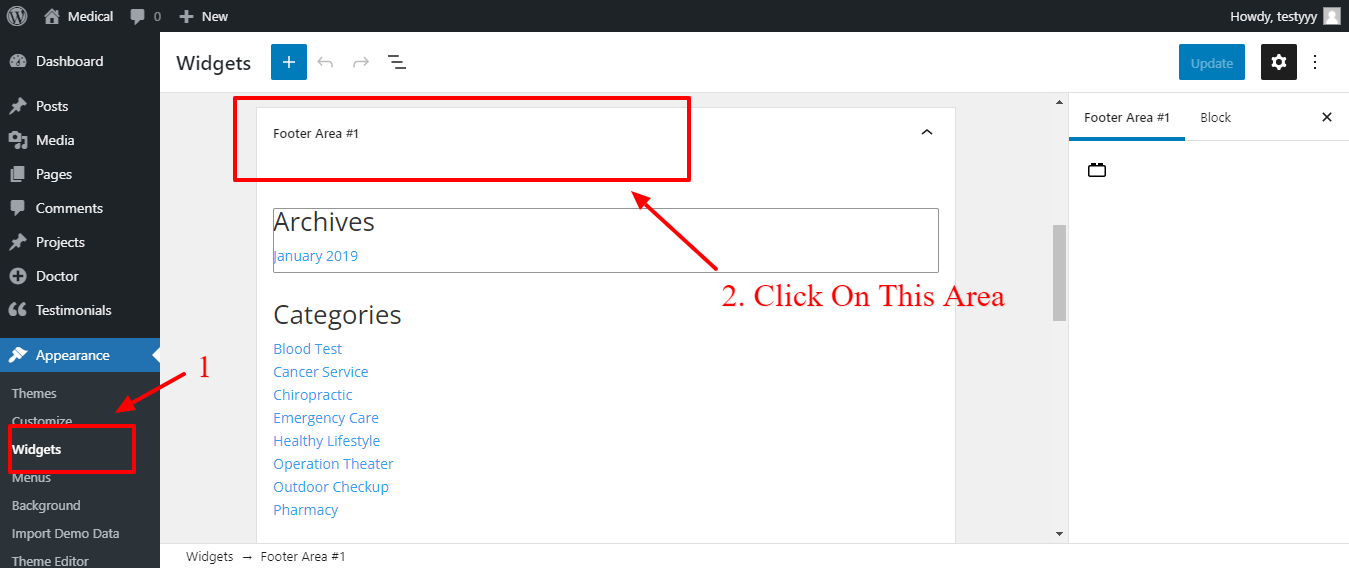
Go to Dashboard -> Appearance -> Widget -> Select Footer Area #1

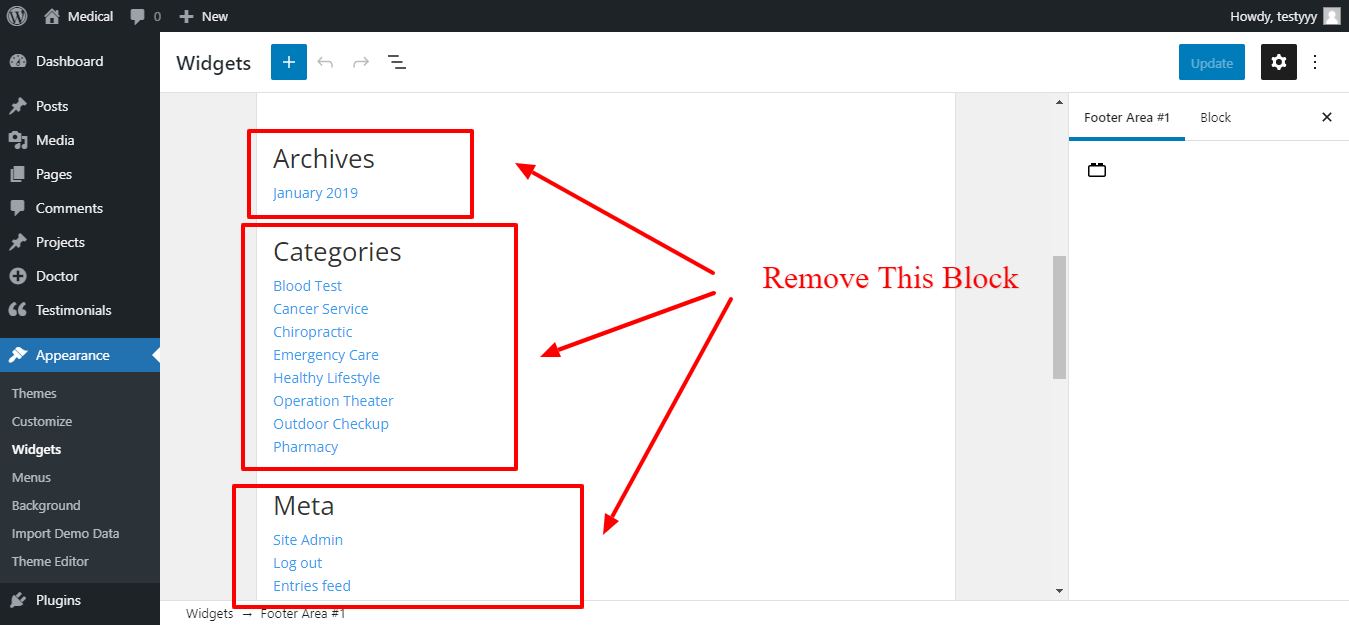
Remove Three Block (Archive, Categories, Meta)

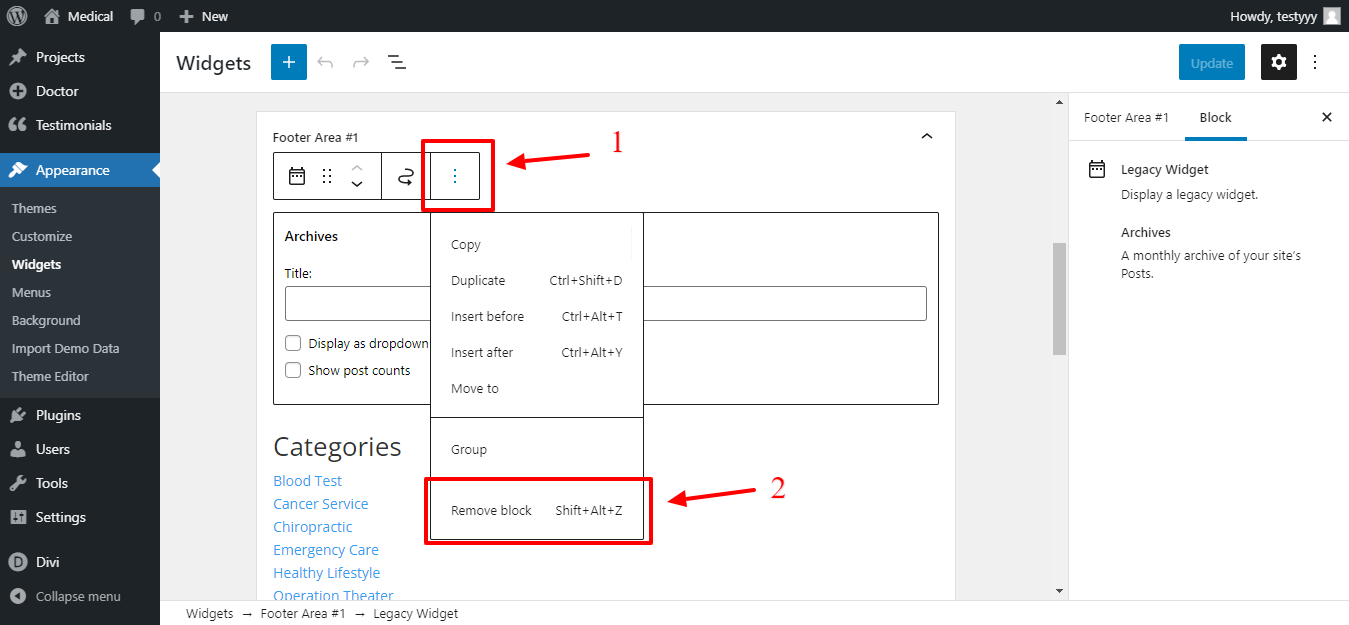
Click on Any Block -> Click on Three Dots -> Then Click on Remove Block

1. If you haven’t added any widget in Appearance 》 widgets 》It’s by default shows some default widget. Once you will add widget it will replace default widgets in footer.
2. You can create new Footer under Divi – > Theme Builder to replace default widget or add new widget under Appearance 》 widgets 》
FAQ 4: After recent update to latest Divi / WordPress version there is Issue with some of the web pages ie when page load its ‘ Content / Images ‘ get distorted / broke or External Javascript does not work after update ?
Answer :
Click Here To Open New Page & Refer FAQ 1 For The Answer