Minimum requirements:
WordPress Version : 5.2.0
PHP Version : 7.2.x+
MySQL Version : 5.7.x+
How To Import Divi Layout :-
Steps for importing layout:
1. Open WordPress Dashboard -> Activate Divi Parent Theme -> Start By Downloading Zip File and Xml File
2. Unzip files and you will find copy of each ie XML File(media.xml / post.xml rarely project.xml too), Layout JSON File, and CSS File / JS as applicable.
3. Import post xml / media xml(project XML if applicable) file under Tools -> Import -> WordPress Import
4. You need to import ‘ Media XML ‘ 2-3 times depending upon server / internet speed till you get the message as shown in the screenshot below.

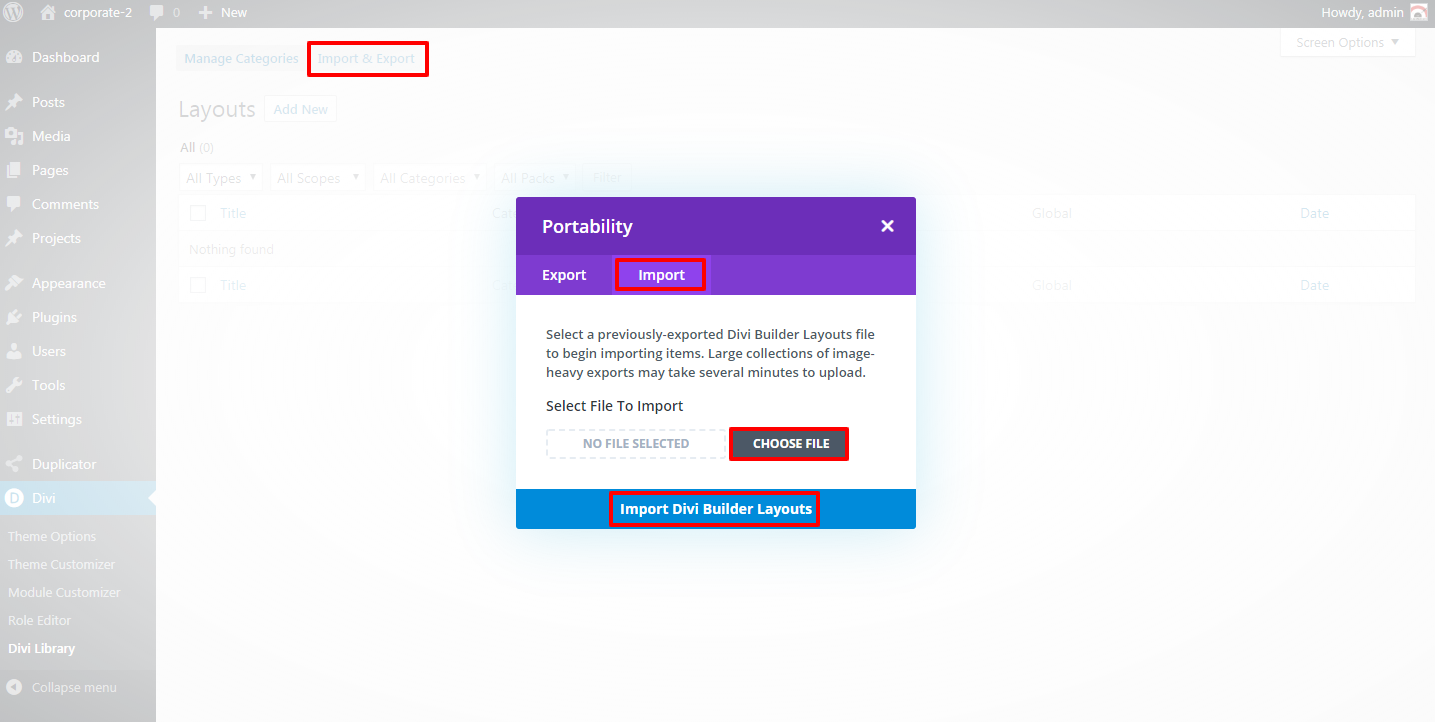
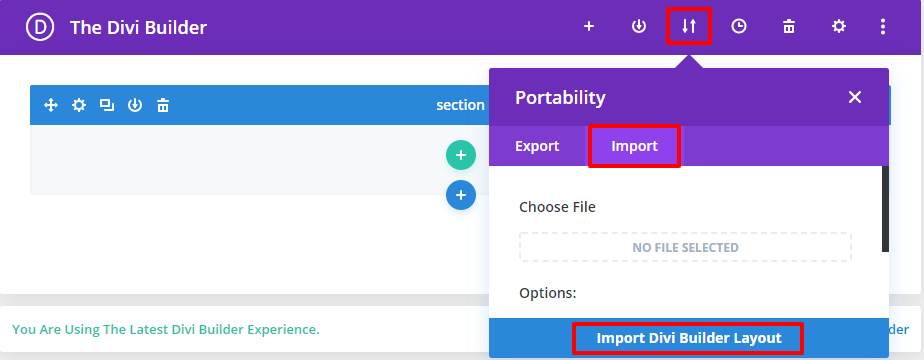
5. Import Layout (.json) file under Divi -> Divi Library -> Import & Export Button
Further Explaination :-
– For ‘ Foodies ‘ we have created JSON file for each Page Version / Menu Blurbs that you can import via Page / Library both.
That is you can find 2 folders in Zip folder as A. Library JSON B. Page JSON.
– In Each folder you will find JSON files for each Page Version / Menu Blurb. You need to import one JSON at a time to make it work ie for example if you want to load ‘Blog V1 ‘ you need import ‘Blog V1 Library.JSON‘ as mentioned in the step 5.
– Similarly you can import all Page Version / Menu Blurb Individually

6. After importing JSON files you will see as below:
Go To Divi Library

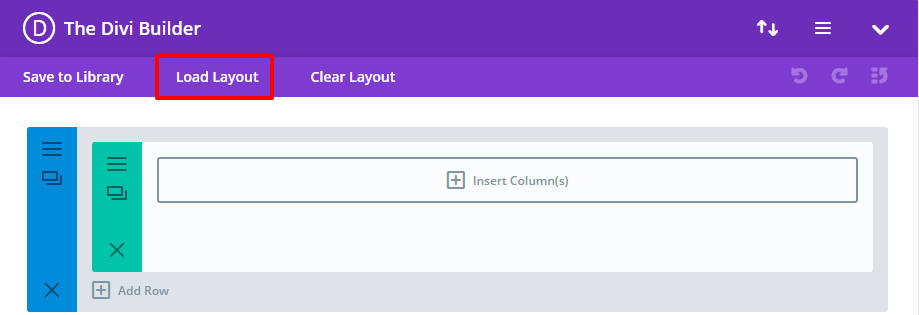
7. Add New Page and Click on “Load Layout”


8. Select layout

9. After selecting the layout ‘Publish Page ‘ and see at the front end and go to step 9.
OR
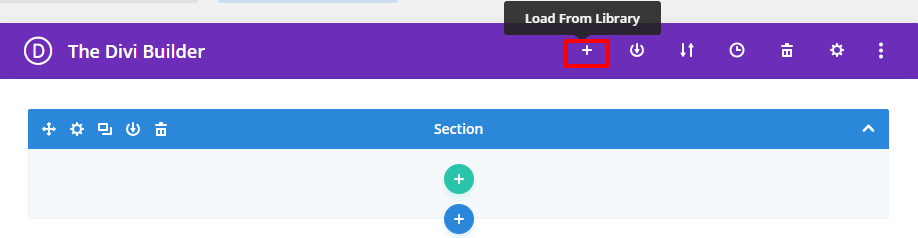
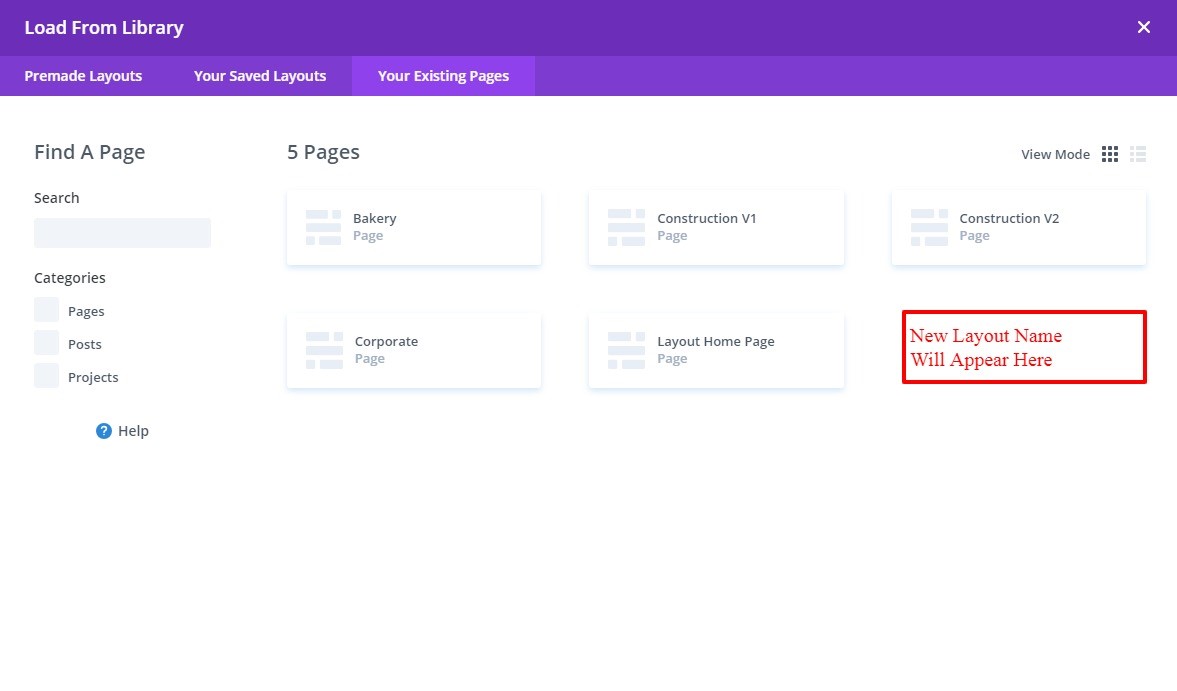
If you face any issue during loading then you can upload JSON ” Via Page ” as per screenshot below.

10. Add “.css” file in your child theme and Enqueue your style using wordpress function
wp_enqueue_style
OR
Copy CSS from file and “ PASTE “ under Divi -> Theme Option -> General -> Custom CSS