FAQ 1:
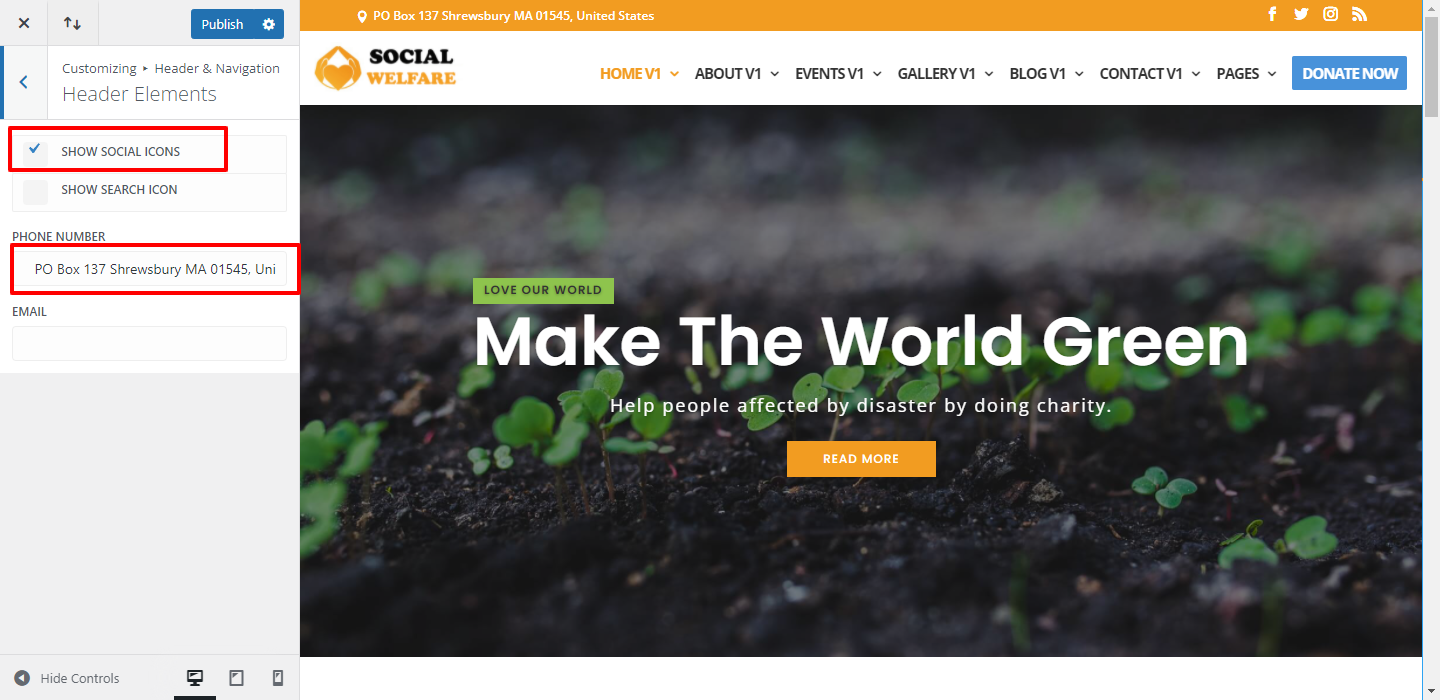
I need help with removing the green LOVE OUR WORLD above the text over the image on the home page:

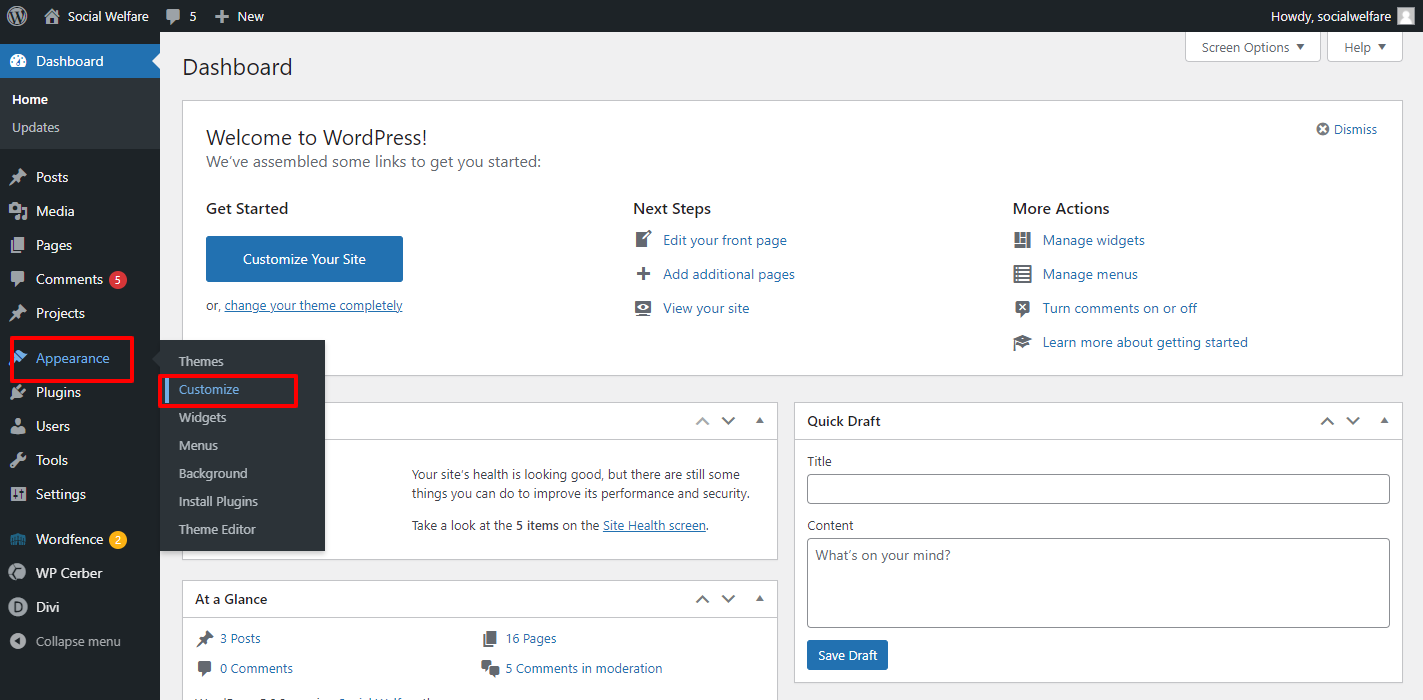
Step 1 :- Click on Appearance
Step 2 :- Theme Editor
Step 3 :- Select Style.css
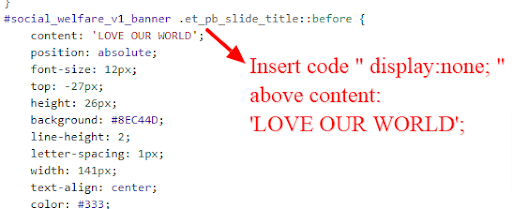
Step 4 :- Go to Line number 90 OR Find #social_welfare_v1_banner .et_pb_slide_title::before {
Step 5 :
Insert code ” display:none; ” above
content: ‘LOVE OUR WORLD’;
That is you need ‘ Replace Below Code: ‘
#social_welfare_v1_banner .et_pb_slide_title::before {
content: ‘LOVE OUR WORLD’;
Code Will Be Replaced As :
#social_welfare_v1_banner .et_pb_slide_title::before {
display:none;
content: ‘LOVE OUR WORLD’;

FAQ 2:
Remove the arrow sign by the links in the main menu. Would you please let me know how can I do this:
Step 2 :- Theme Editor
Step 3 :- Select Style.css
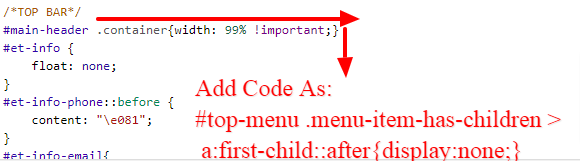
Step 4 :- You find comment as /*TOP BAR*/ in line 12 and you just need
Add code mentioned in step 5 below /*TOP BAR*/
Step 5:
Need Add Code After Line 12:
Location: Below “ /*TOP BAR*/ “ & Above
“ #main-header .container{width: 99% !important;} “
Add Code As Below :
#top-menu .menu-item-has-children > a:first-child::after{display:none;}

FAQ 3:
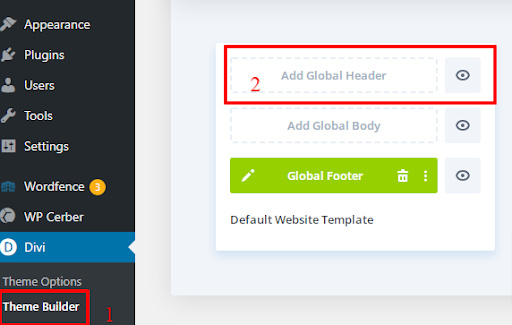
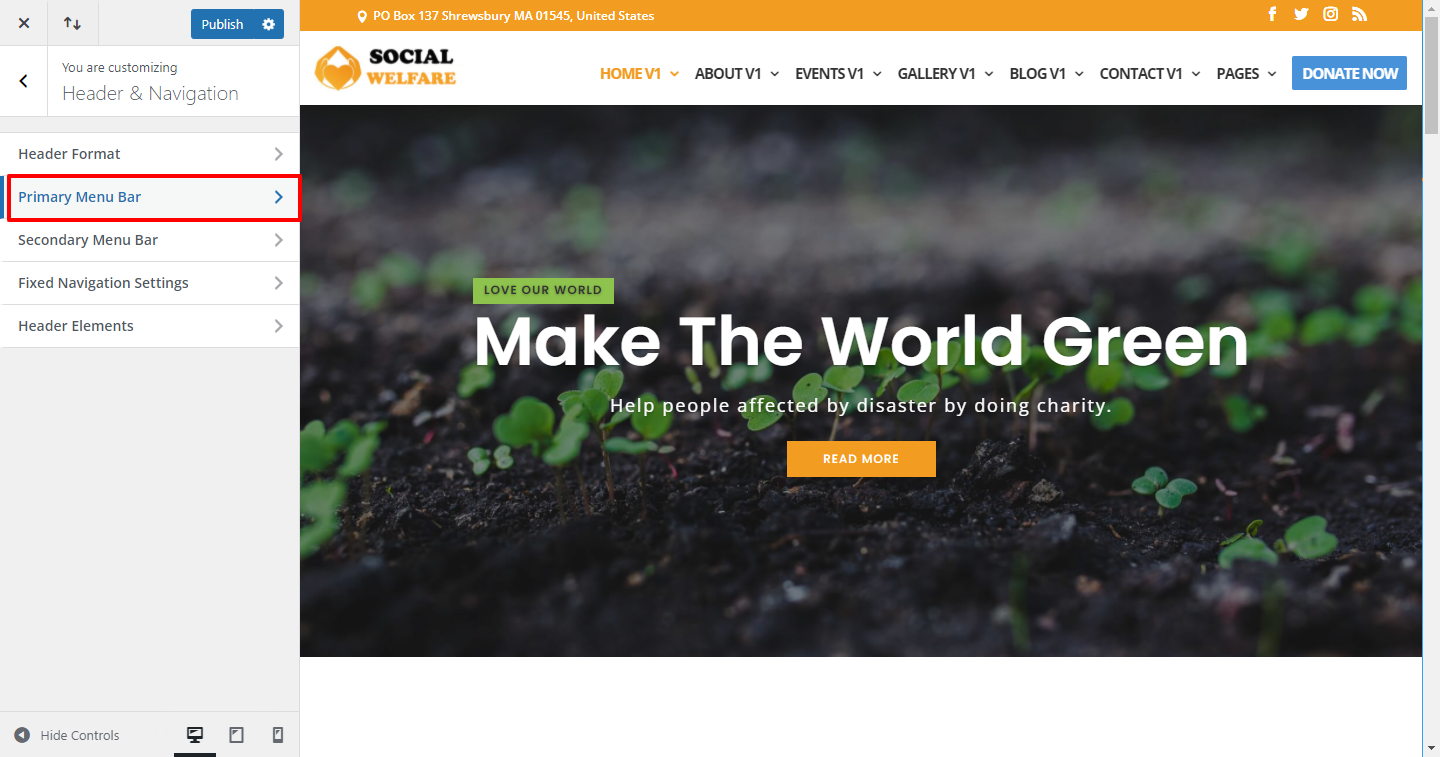
How Can I Manage Default Header Elements In ‘ Social Welfare ‘ Theme and How To Create Global Header In Theme Builder ?
Although creating new ‘ Theme Builder Header ‘ is not needed, can follow Elegant Themes Tutorial for same by ClickingHere & Referring Section as – Building a Global Header

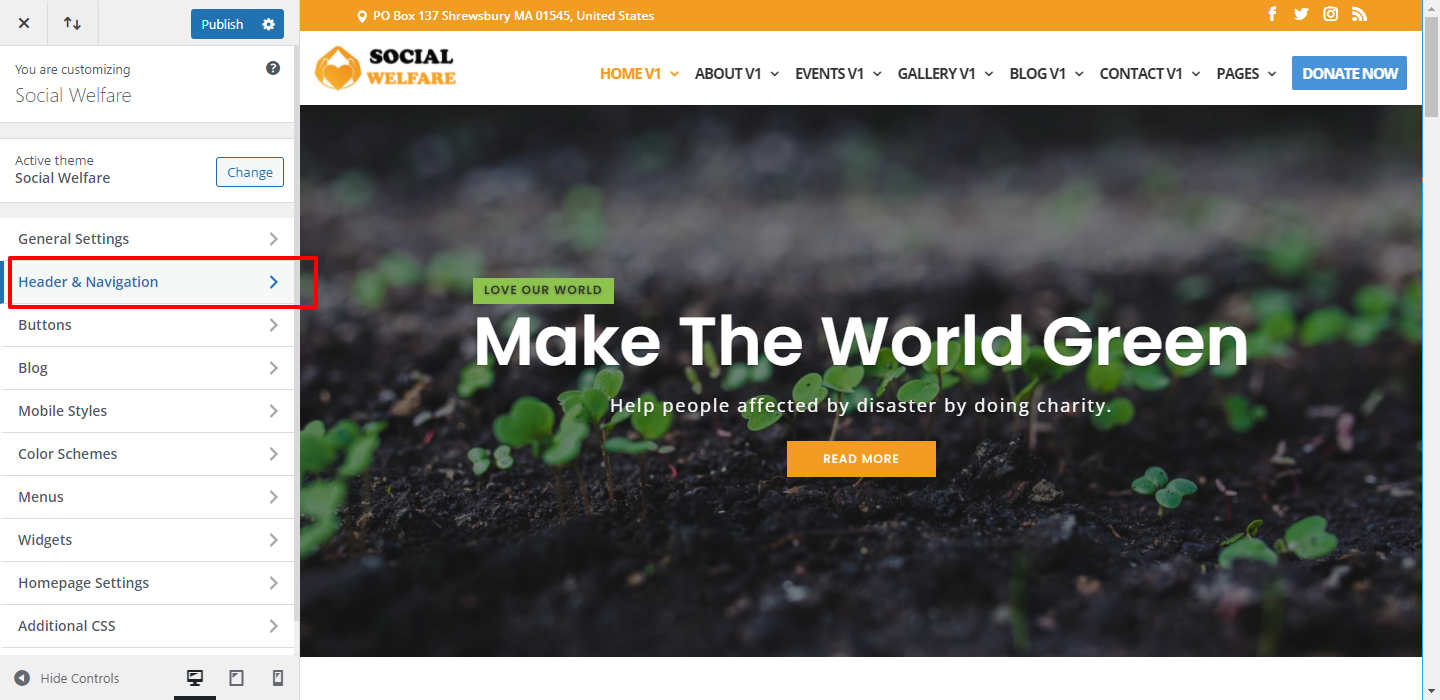
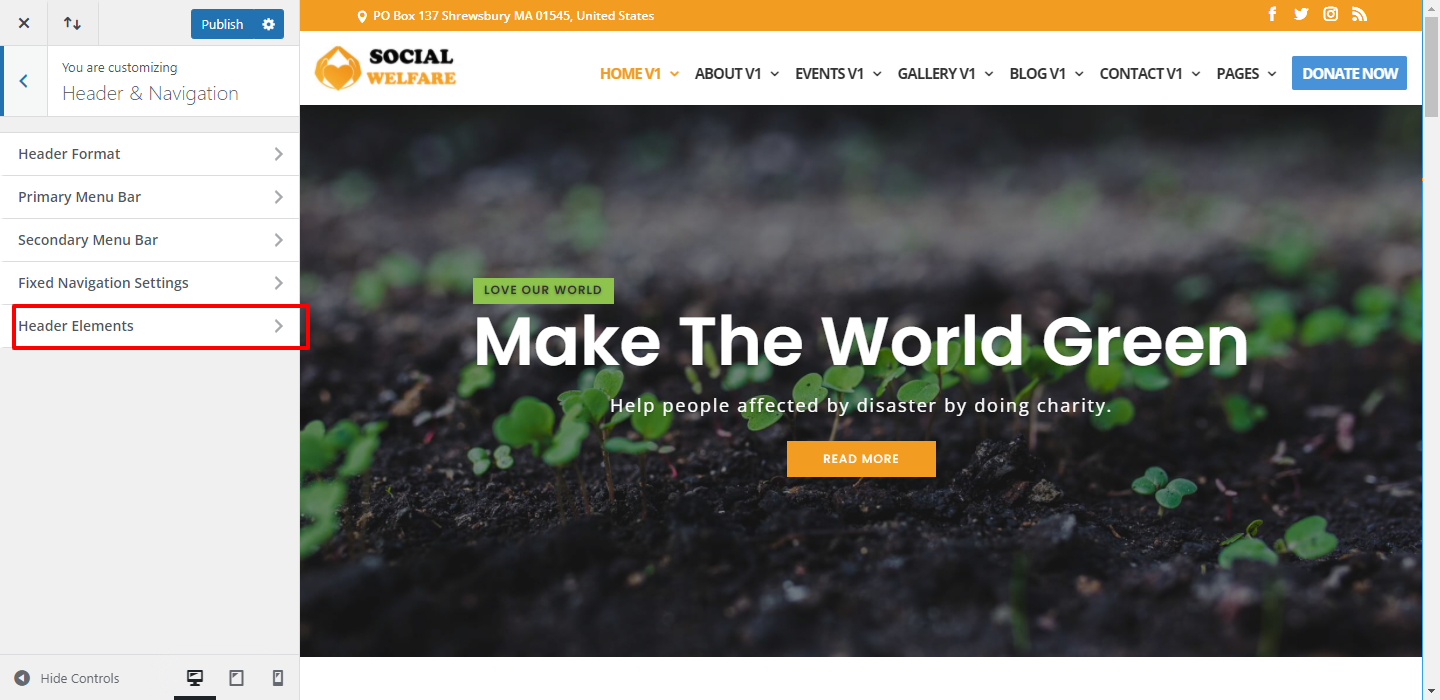
1. For Managing Top Part of Header





Some of CSS code can be found under Appearance – > Theme Editor – > Style.css – > find comment as /*TOP BAR*/
CSS code to manage some elements can be found here like for example ‘ Remove The Arrow Sign By The Links In The Main Menu ‘





FAQ 4:
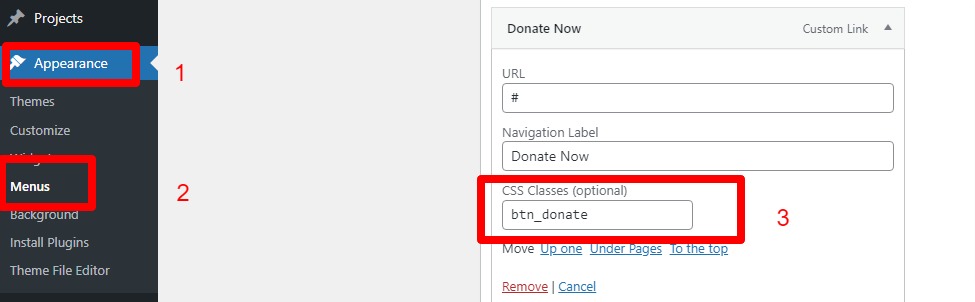
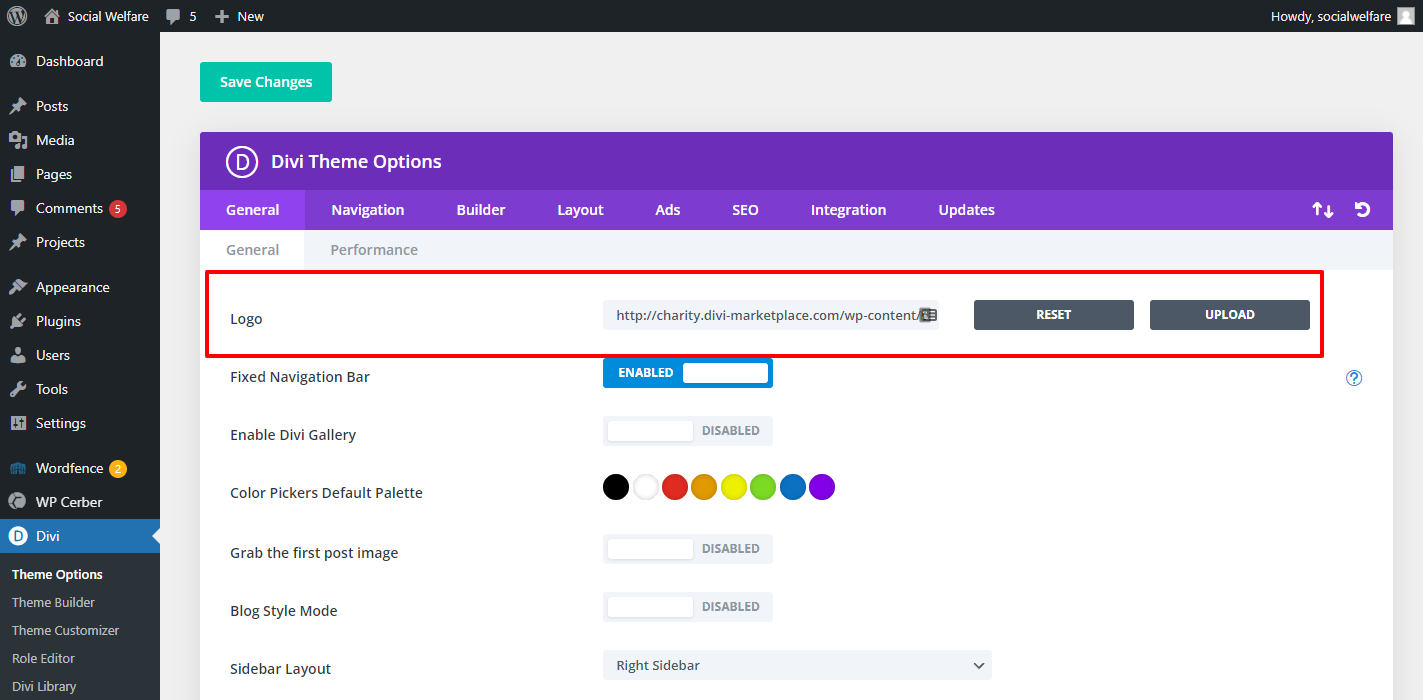
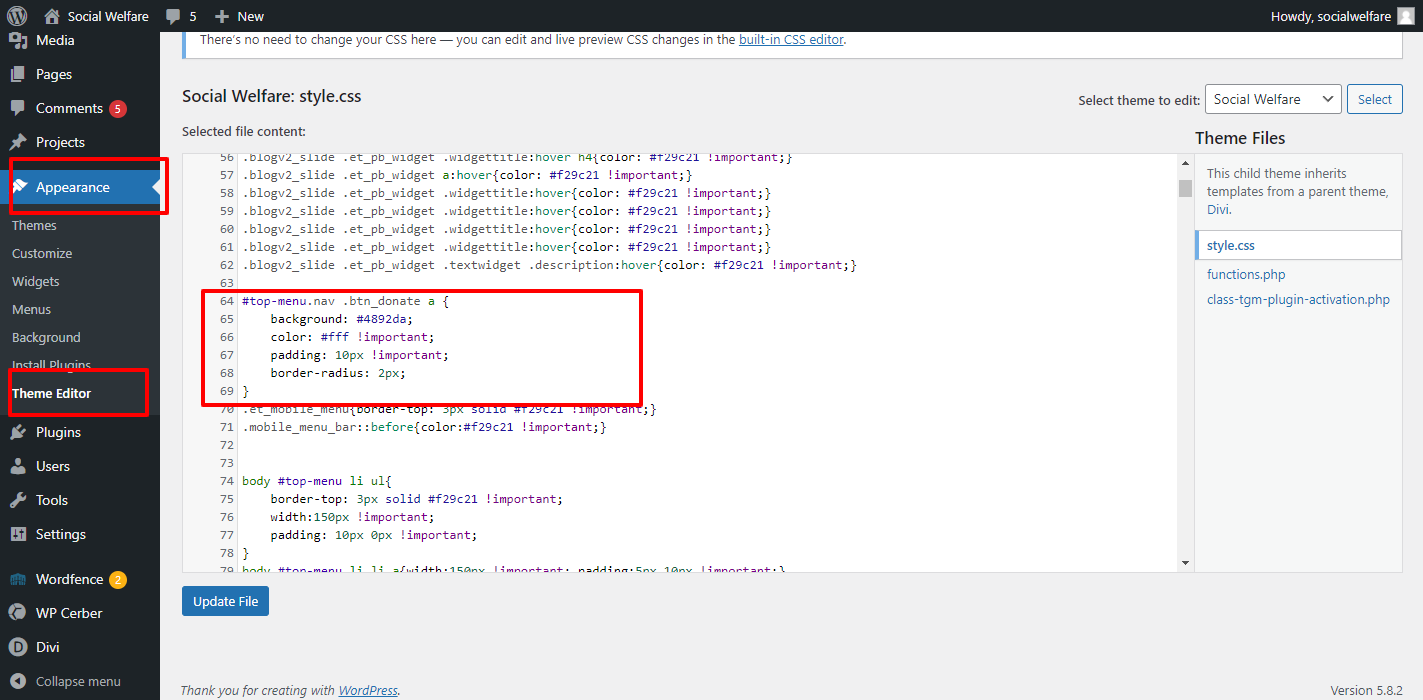
How to manage ‘ Donate Now ‘ button at extreme right of ‘ Top Menu ‘ ?
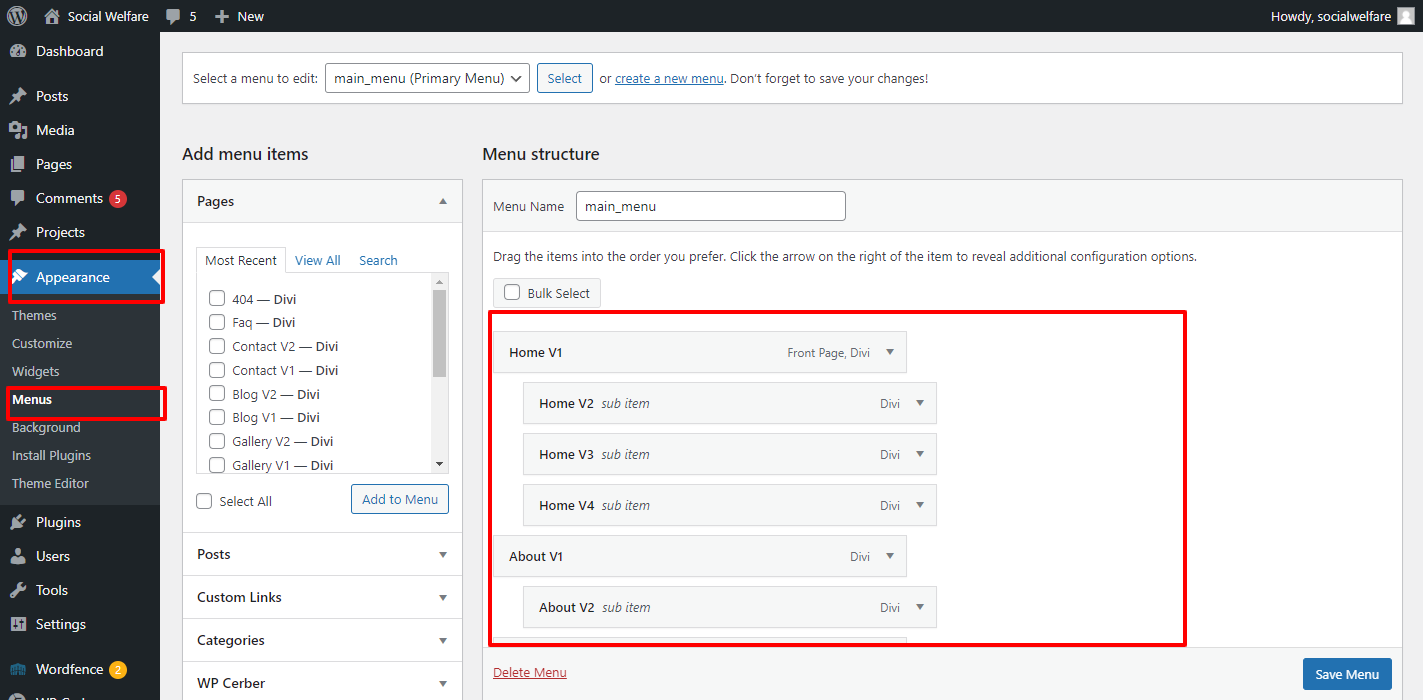
Menu is managed under Appearance -> Menu -> Scroll Down Menu Item

Step 1 :
Create new ‘ Menu Item ‘ as ‘ Donate Now ‘ or can add CSS Class in existing Menu Item
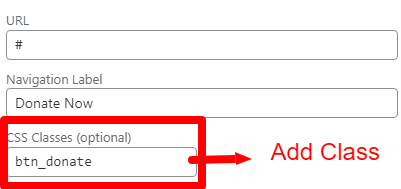
You Have To Add One Class (btn_donate) in Dashboard -> Appearance -> Menu -> Scroll Down Menu Item -> Custom Link -> CSS Classes Box
Step 2:
Add Class As Below Under CSS Class Box :
btn_donate