Minimum requirements:
WordPress Version : 5.2.0
PHP Version : 7.2.x+
MySQL Version : 5.7.x+
How To Import Divi Layout :-
Steps for importing layout:
1. Open WordPress Dashboard -> Activate Divi Parent Theme -> Start By Downloading Zip File and Xml File
2. Unzip files and you will find copy of each ie XML File(media.xml / post.xml rarely project.xml too), Layout JSON File, and CSS File / JS as applicable.
3. Import post xml / media xml(project XML if applicable) file under Tools -> Import -> WordPress Import
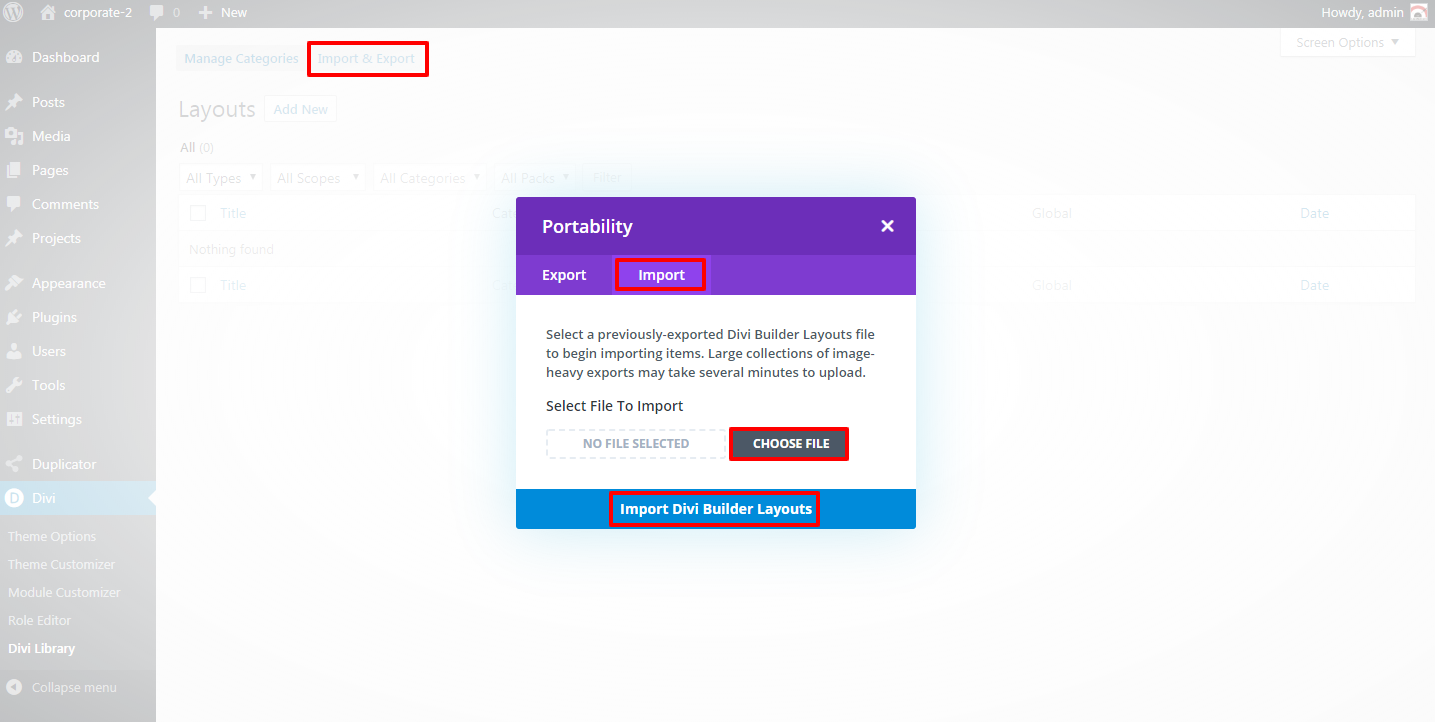
4. Import Layout (.json) file under Divi -> Divi Library -> Import & Export Button
Further Explaination :-
– For ‘ Provided Product Zip ‘ we have created ‘JSON ‘ file for each version that you can import via Page / Library both.
That is you can find 2 folders in Zip folder as A.Library JSON B. Page JSON.
– In Each folder you will find JSON files for each version. You need import one version at a time to make
it work ie for example if you want to load‘ Example V1’ you need import Example V1 Library.JSON ‘ as mentioned in the step 4.
– Similarly you can import all Version’s Individually both ways ie via Page / Library

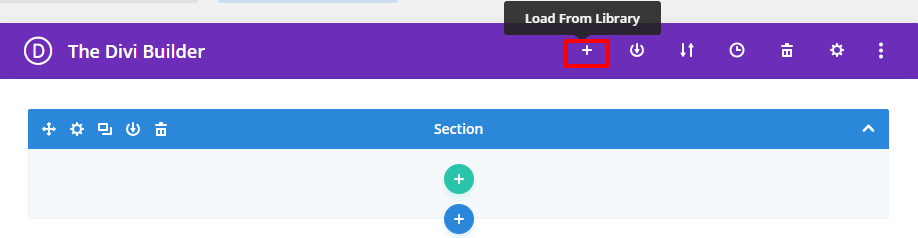
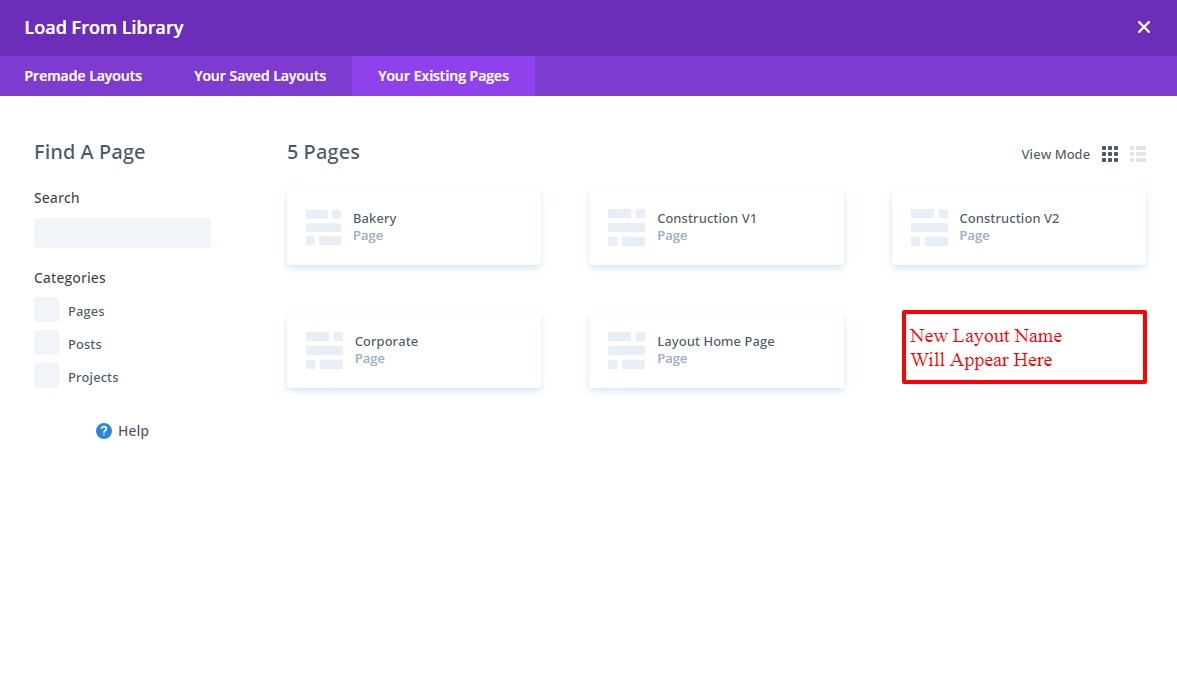
5. After importing JSON files you will see as below:
Go To Divi Library

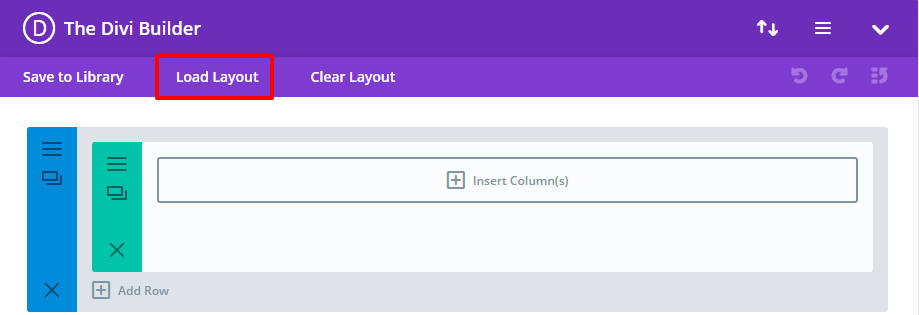
6. Add New Page and Click on “Load Layout”


7. Select layout

8. After selecting the layout ‘Publish Page ‘ and see at the front end and go to step 9.
OR
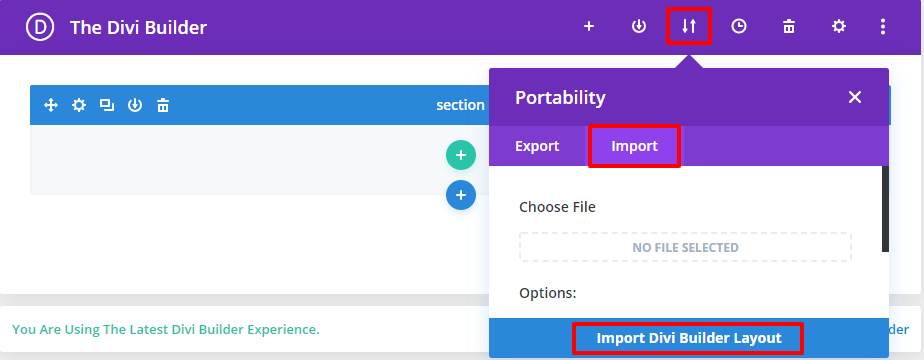
If you face any issue during loading then you can upload JSON ” Via Page ” as per screenshot below.

9. How To Add ‘CSS’ code ? (This is only applicable if ‘CSS’ file is provided in the product Zip else skip this step and is not needed):
Add “.css” file in your child theme and Enqueue your style using wordpress function
wp_enqueue_style
OR
Copy CSS from file and “ PASTE “ under Divi -> Theme Option -> General -> Custom CSS

10. How To Add JS Code? (This is only applicable if ‘JS’ file is provided in the product Zip else skip this step and is not needed):
Go To “Divi Theme Option” & Click on “Integration” Tab
In Code Section -> Add JS Code In <>head<> Tag as shown in the screenshot ie example.js Code available in the product Zip File

How To Import Logo / Theme Customizer JSON?
This is available as separate ‘ JSON ‘ file as ‘ Logo.Json or Theme Customizer.json ‘ file and do not get confused it with ‘ Page / Style Version Layout ‘ Json files.
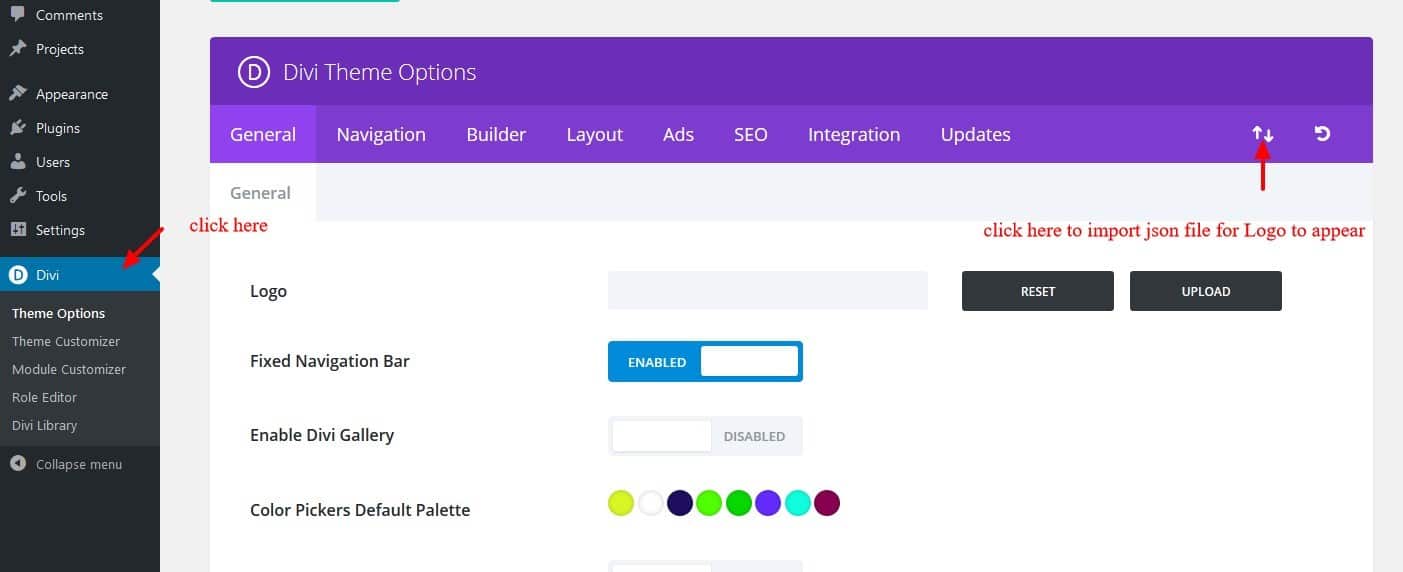
To Import Logo / Theme Customizer setting Go To Divi -> Theme Option -> Import JSON by clicking ‘ Arrow ‘ at the top and Click on Import.

How To Set HomePage Under Menu Option & Set Menu Structure In Divi ?
If you see ‘Posts / Layouts’ appearing as ‘HomePage / Navigation’ that you don’t need , than you might need to do the required setting in the ‘Menu ‘ as per the steps mentioned below:
A. How To Set HomePage Under Menu Option :
Step 1:
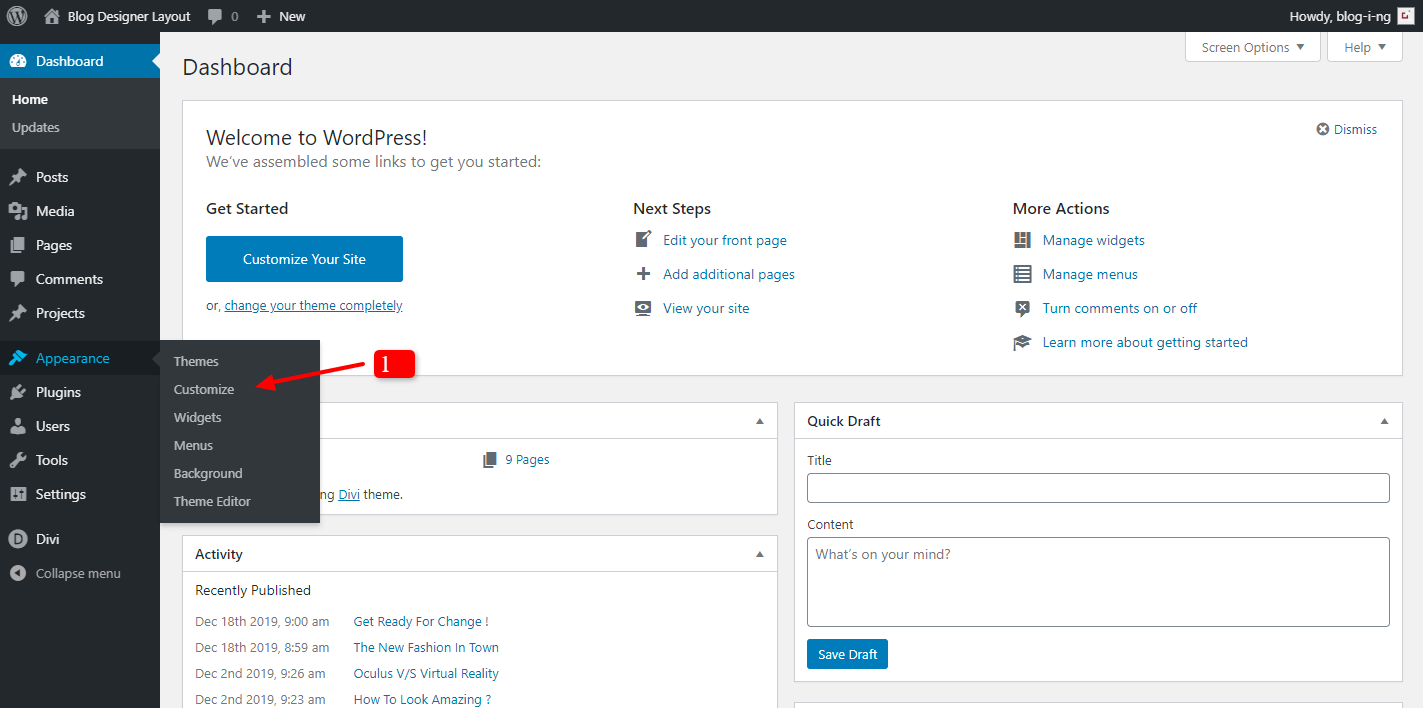
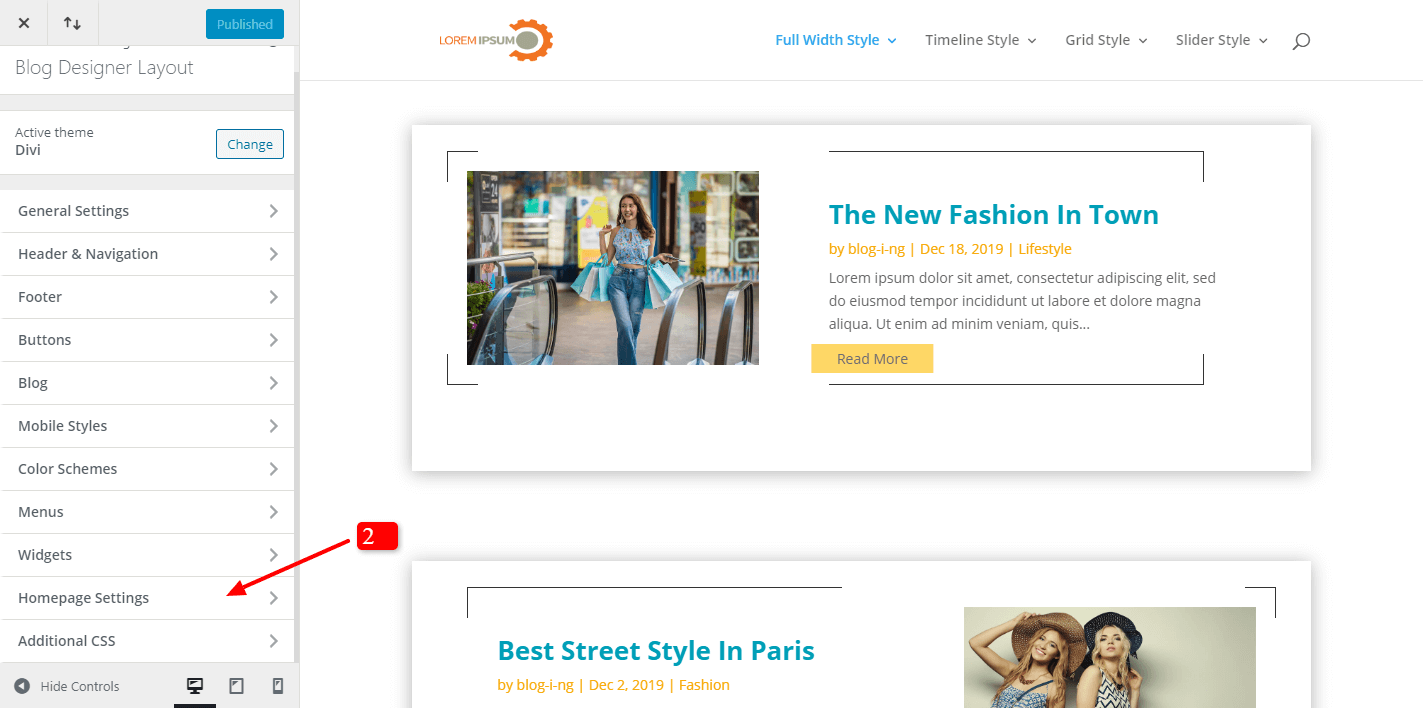
Go To – > Appearance – Customize -> Homepage Setting


Step 2 :
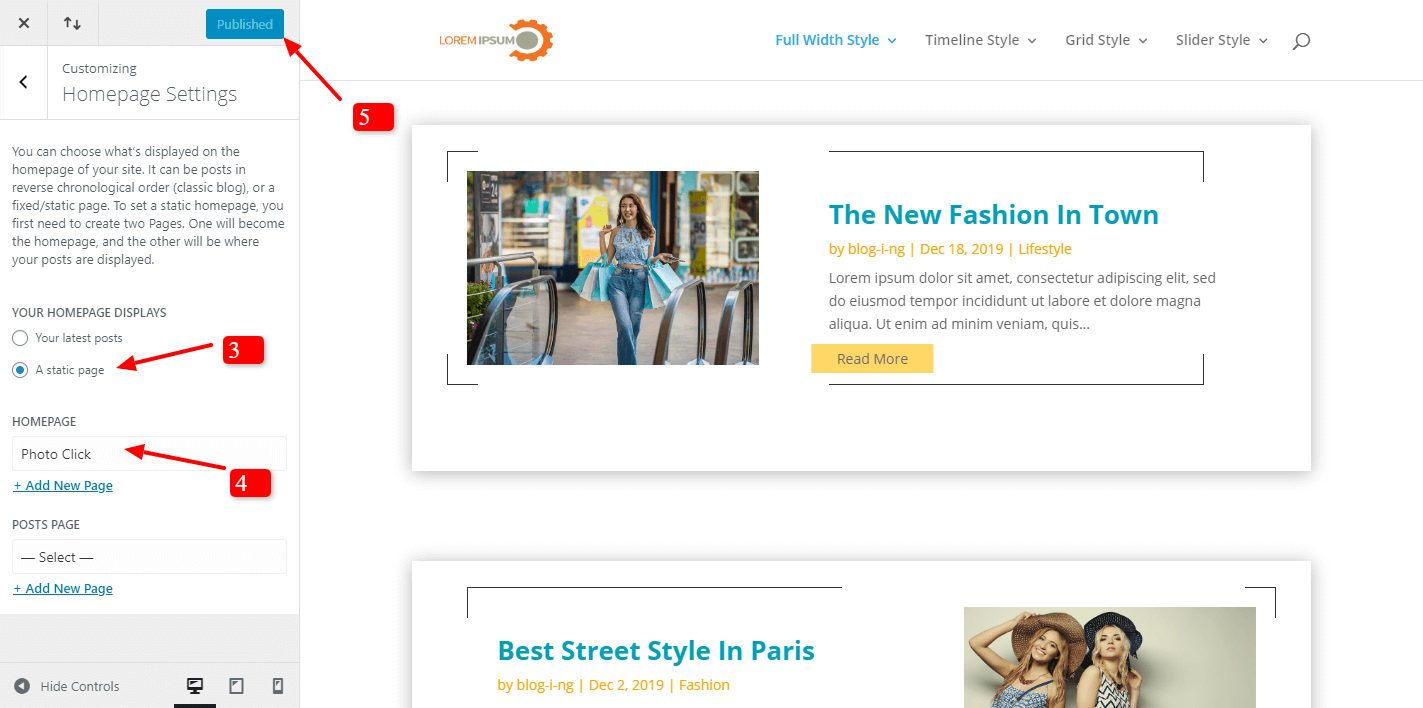
Select Static Page -> Select Page That You Need Set As HomePage (like in example it is photo click) -> Publish – > Check Front-End For Changes

B. How to set Menu Structure?
Step1:
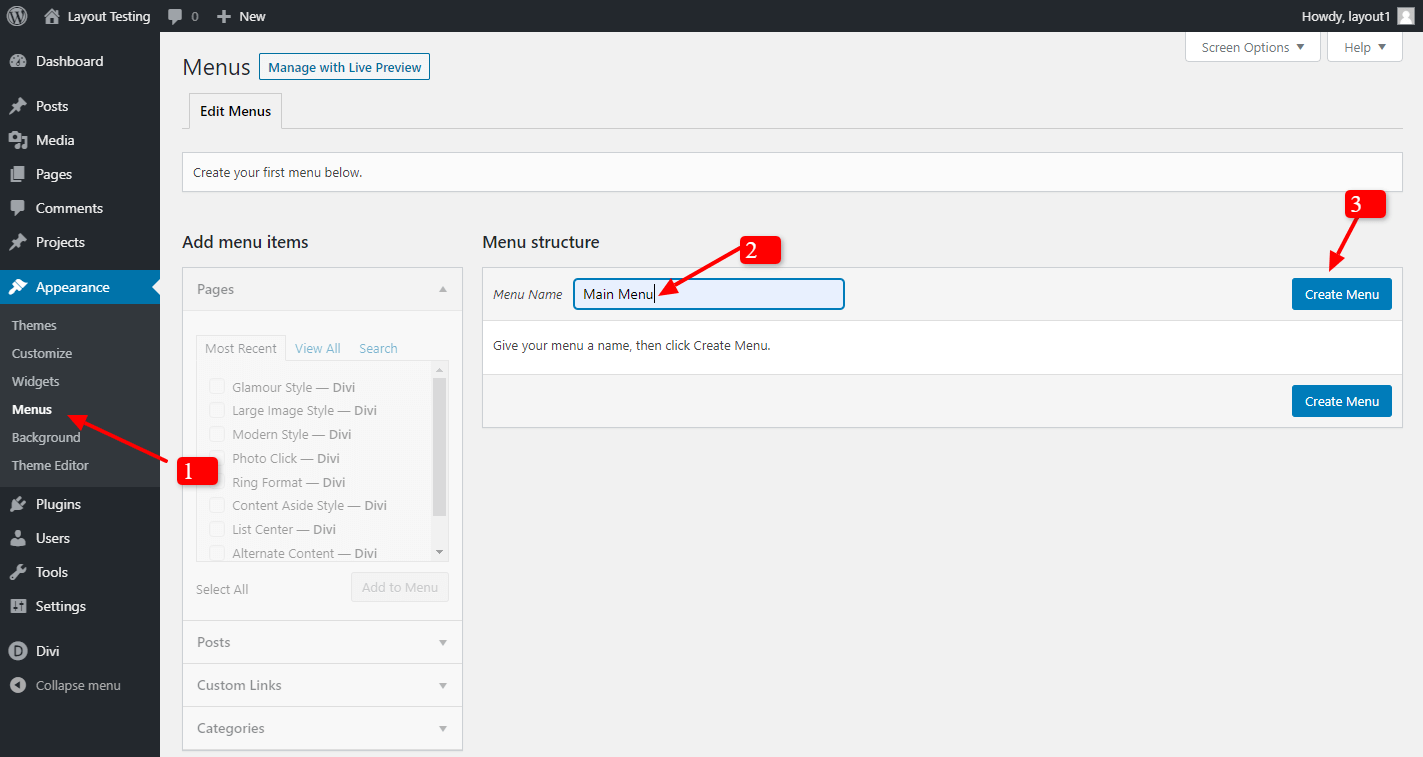
Go To Appearance -> Menu – >Select Menu Name (usually as ‘Main Menu ) – > Create Menu

Step2:
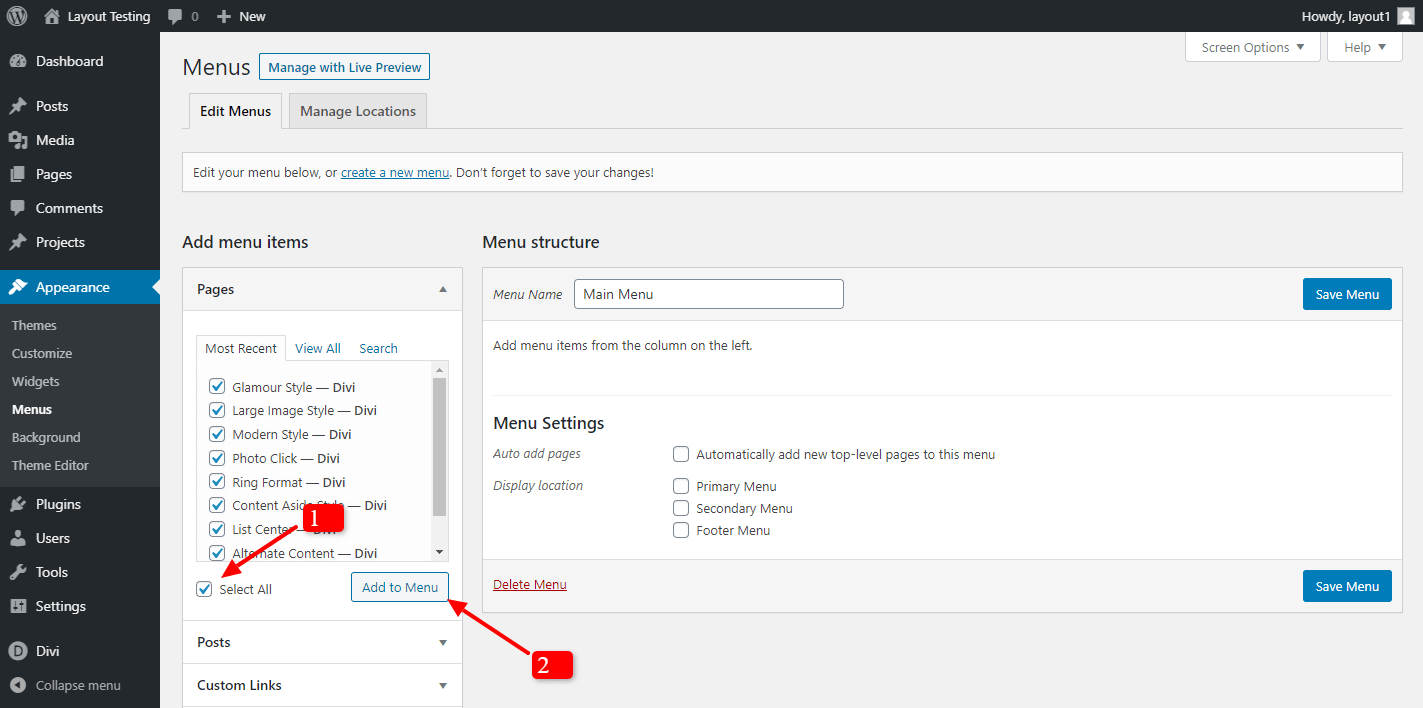
Select All Page You Need Add In Menu

Step3:
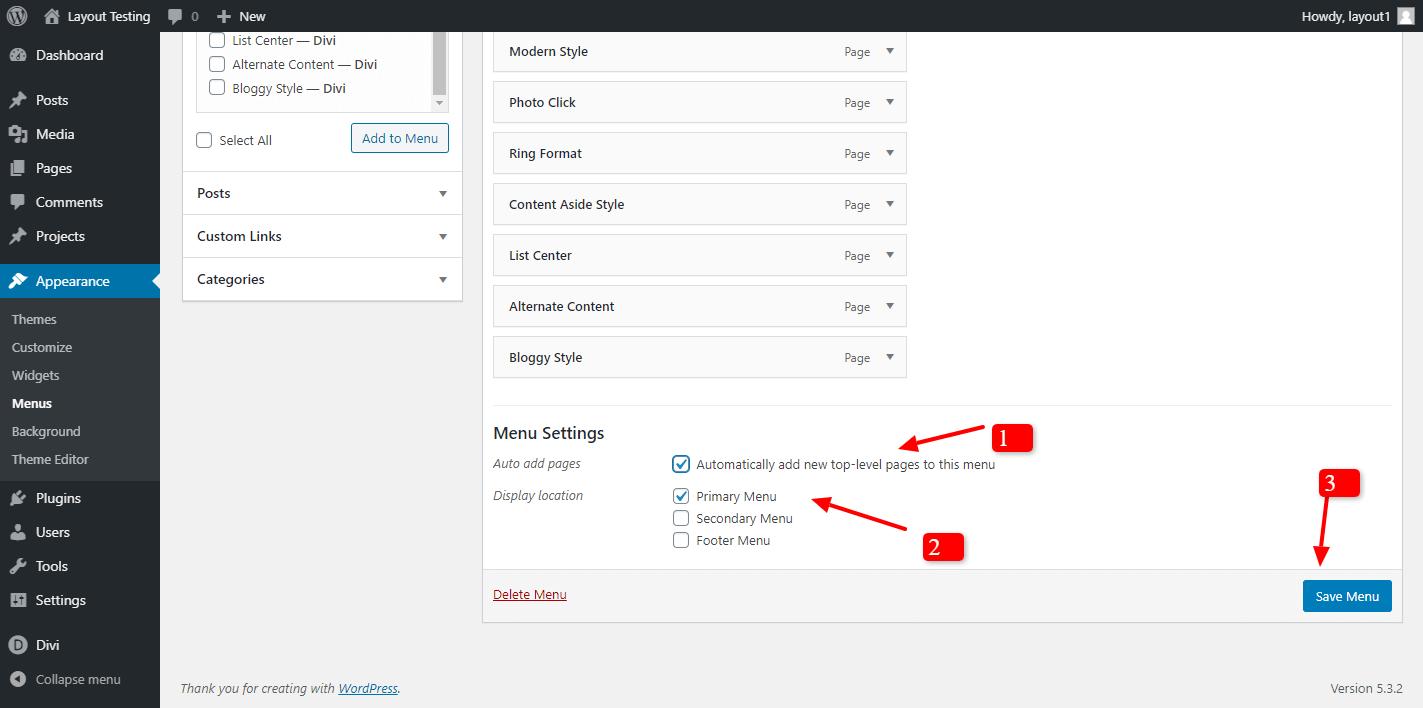
Under Menu setting Tick Mark 2 Check Boxes
-> Automatically add new top-level pages to this menu
-> Select Menu Option (Usually It Is ‘ Primary Menu ‘)