Minimum requirements:
WordPress Version : 5.2.0
PHP Version : 7.2.x+
MySQL Version : 5.7.x+
Essentials :-
You need to have ‘Divi ‘ from www.elegantthemes.com/join/ in order to make our ‘child theme work ‘
1.Installation Steps :-
1.Login to your WordPress site administrator panel and head over the Appearances -> Themes
2. Click ‘Add New’
3. Choose the ‘Upload’ option.
4. First Activate Divi Parent Theme By Uploading a copy Available With You.
5. Install and activate copy of ‘Child Theme ‘ Zip after extracting the ‘Main’ product Zip you have got as a product file .
6. Make Sure You upload only ‘Child Theme ‘Zip under Appearance -> Themes and not complete Zip file which have other files too.
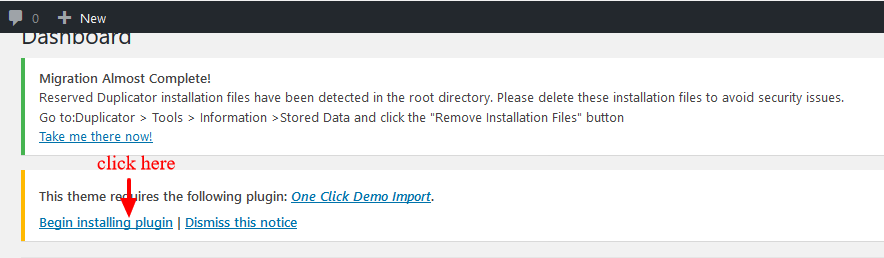
7.After activating Child Theme at top you will see the notification as ‘ begin installing plugin’ plugin name: ‘one click demo import’. Click on that link to
install concern plugin.
Screenshot

8. Go To “Appearance”. Click on “Import Demo Data” and Click on “Import Demo Data” Button. This will import Child Theme Content into your site.
9. Go to Appearance > Menus. Assign the menu as the primary menu.
10. Go to Divi and Click on “Child Theme Settings” and set additional settings as per need.
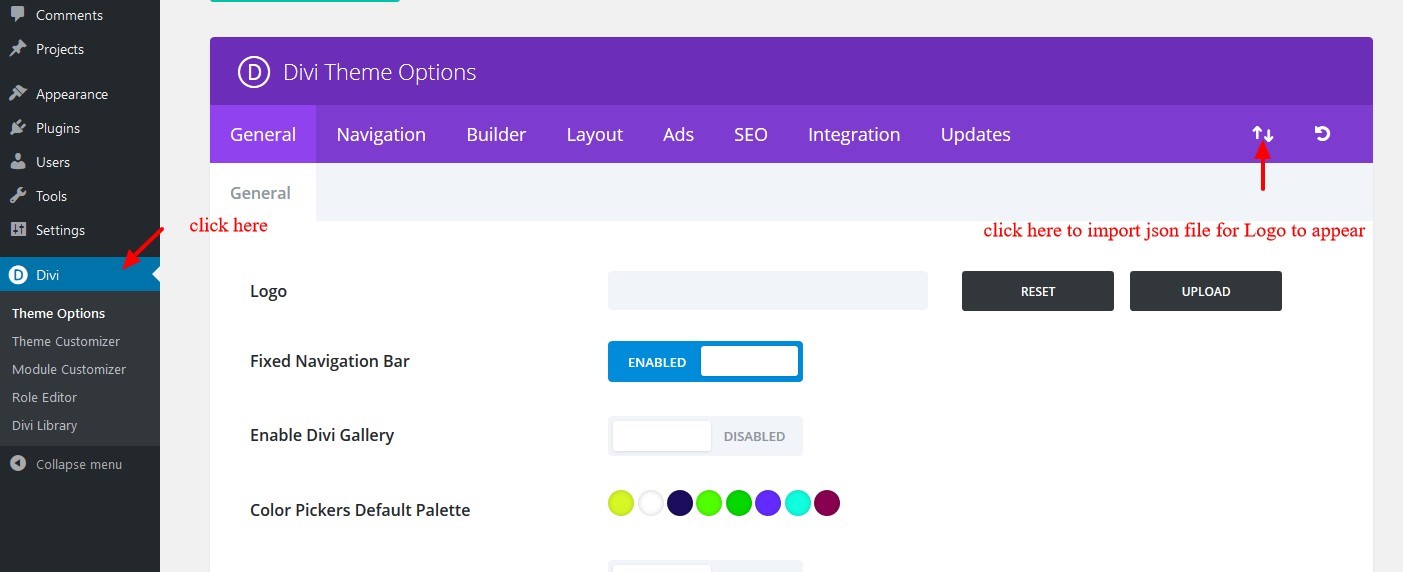
11. To Import Logo You Need Import JSON File : Go To “Divi Theme Option”.
Import JSON and Click on Import.
(In some case name of ‘JSON’ file may differ and it is JSON file we are referring available in the product Zip)

2.FTP Uploads Installation Method:
1.Upload ‘Child Theme ‘ Zip as well ‘Divi ‘ Zip that you purchased to /wpcontent/themes/ directory using your FTP client.
2. Extract both the Zip in the same folder.
3. Activate the Theme through the ‘Appearance – > Themes ‘Menu’
4. Go to the ‘ WordPress Admin ‘ and repeat step ” 1 to 10 ” above Finally enjoy it.
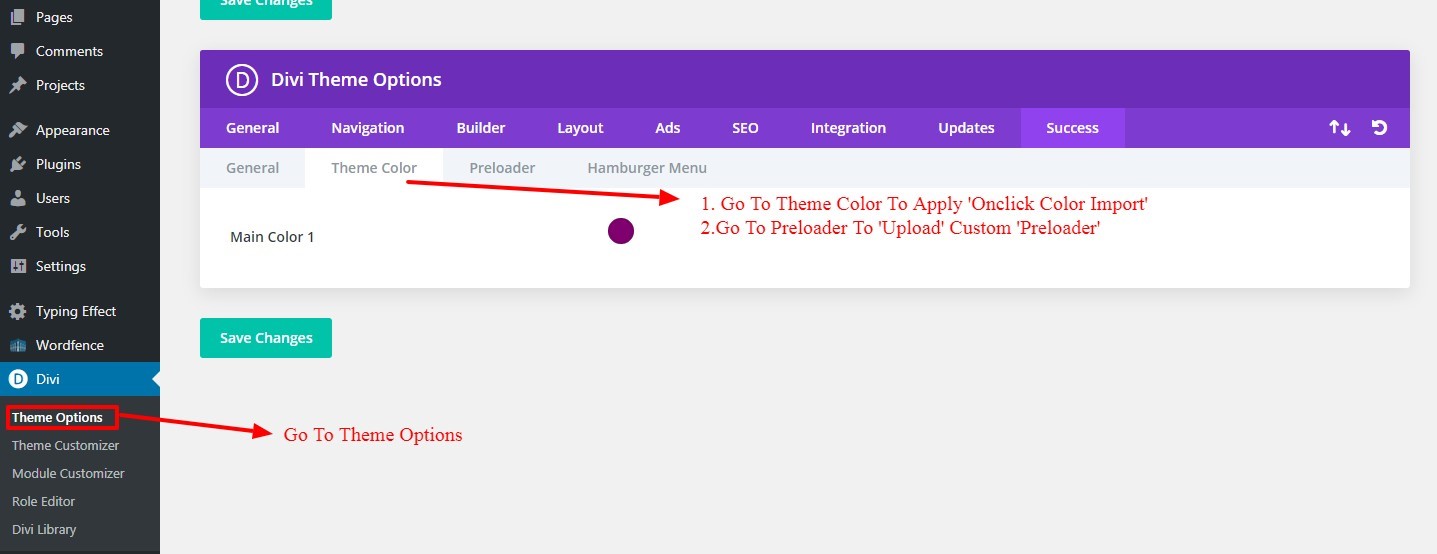
Apply One Click Color Import :
1. Go To “Divi Theme Option”.
2. Click on “Divi Child Theme” and select “ Theme Color “ and apply changes as shown in the screenshot below.
3. Save changes.

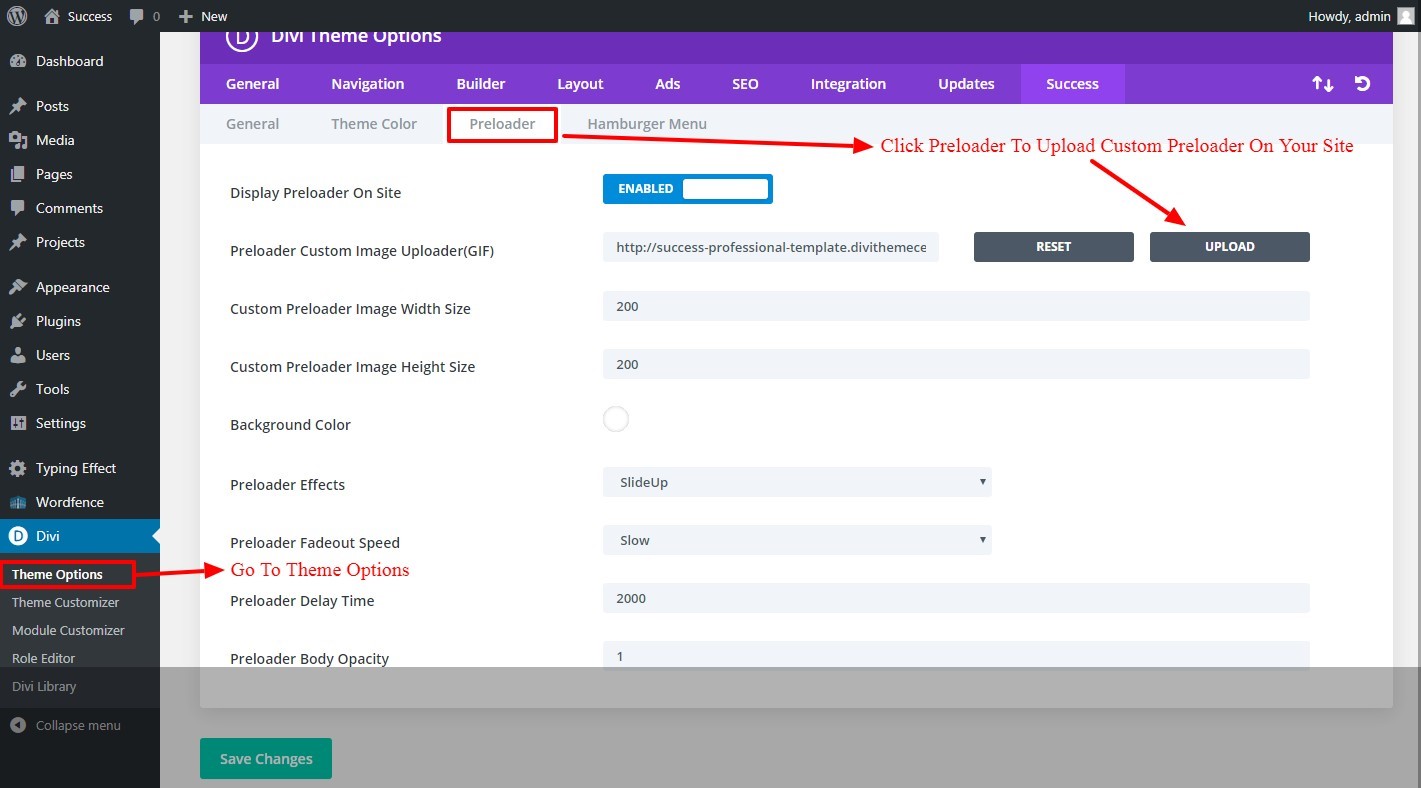
Custom Pre-Loader Option :
1. Go To “Divi Theme Option”.
2. Click on “Divi Child Theme” and select “Pre-loader“. You can upload any custom pre- loader you need apply on your website from the setting.
3. Save changes.

Custom Hamburger Menu Option :
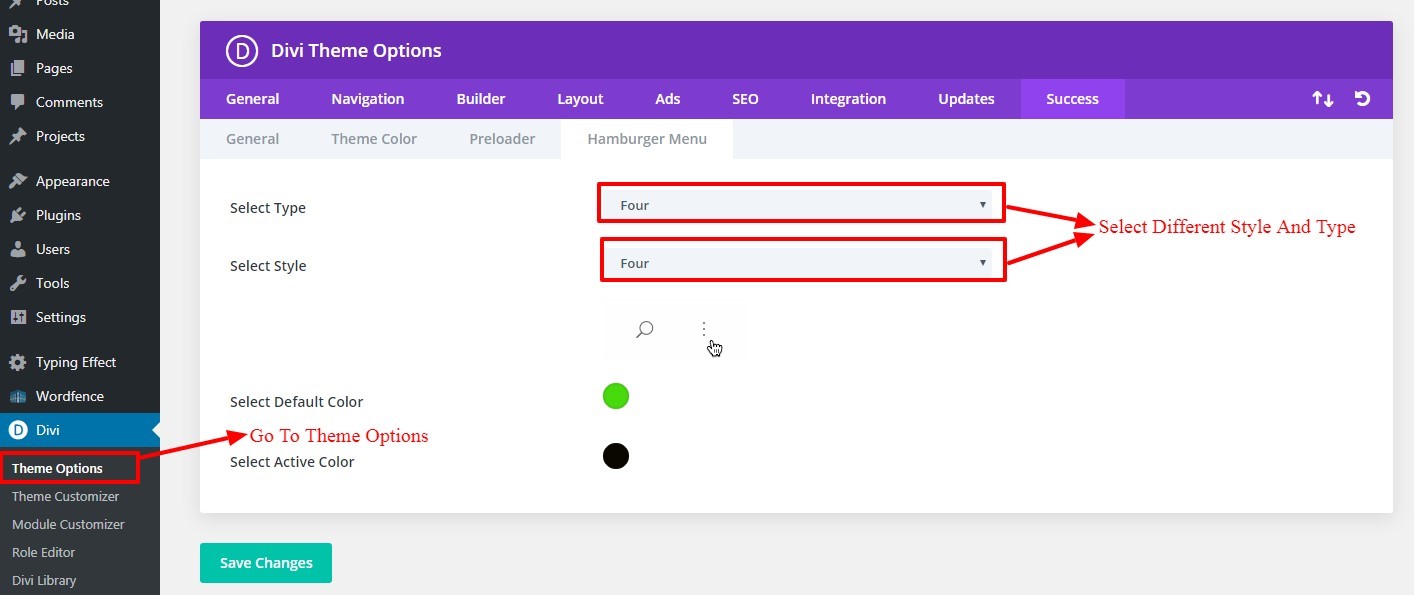
1. Go To “Divi Theme Option”.
2. Click on “Divi Child Theme” and select “Hamburger Menu”. You can select style from available 20 combination style by shuffling option under “Select Type / Select Style”. You can select “Color” from the setting too for your Hamburger Menu.
3. Save changes.

Mobile Menu Styles Option :
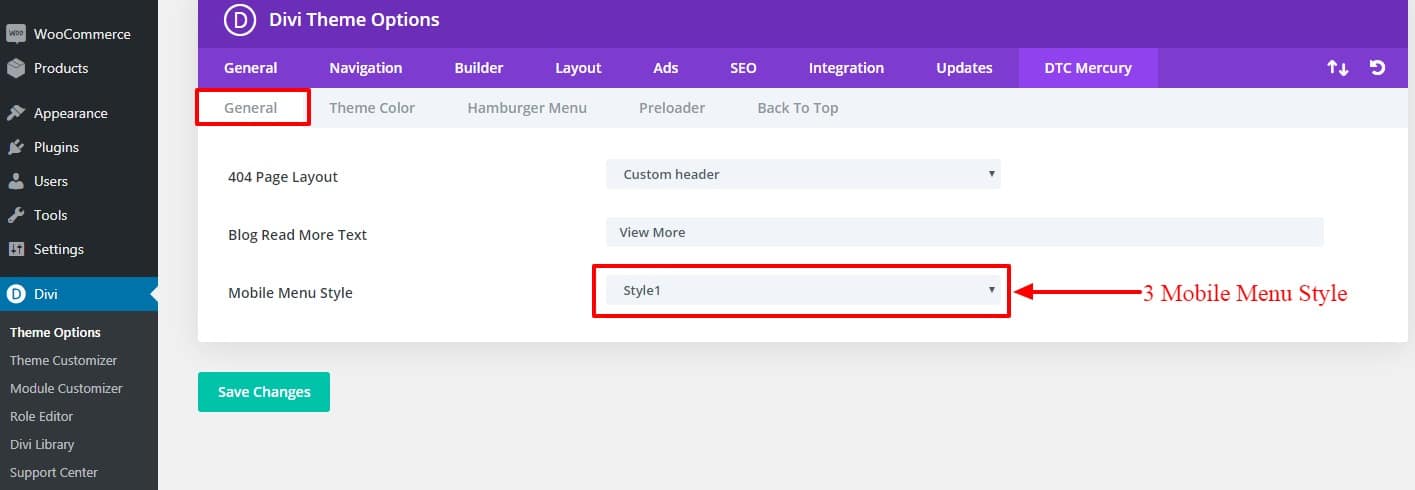
1. Go To “Divi Theme Option”.
2. Click on “Divi Child Theme” and select “General”. You can Manage ‘ Mobile Menu Styles ‘ using option given for mobile menu.
3. Save changes.

How To Add Custom Shop Module Section On Your Website / Page
Explaination
We have created ‘ Mercury Shop ‘ module for shop ‘Style 1 to Style 5 ‘ that you can see in our Demo which you can applied on any of your existing page as well as new page by following the steps below.

Step 1:
Go To New Page / Existing Page – > Divi Builder.

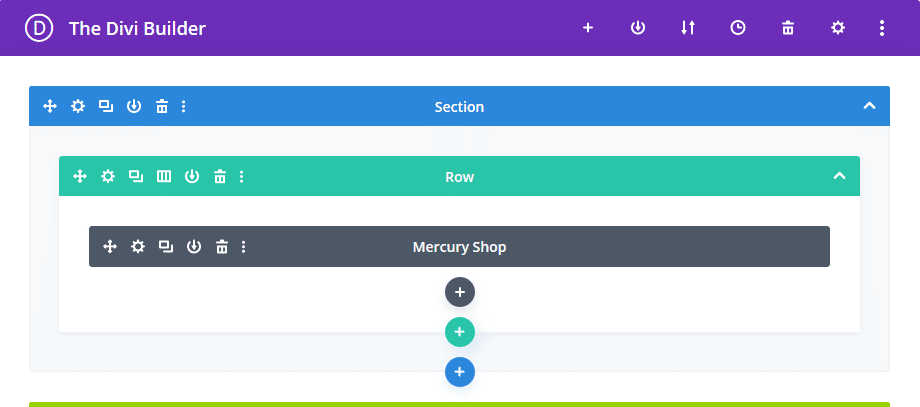
Step 2:
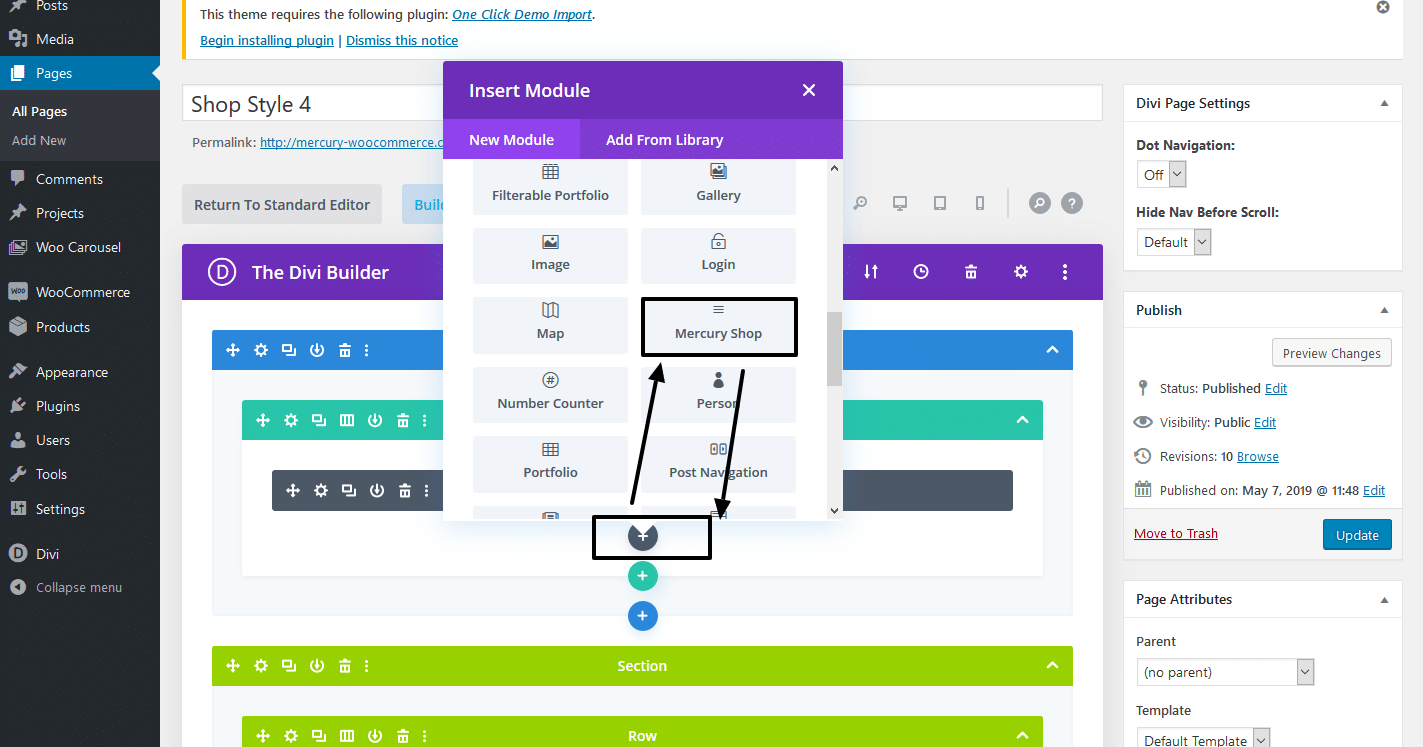
Add ‘ New Section’ and select module as ‘ Mercury Shop ‘ like you can see in the screenshot below.

Step 3:
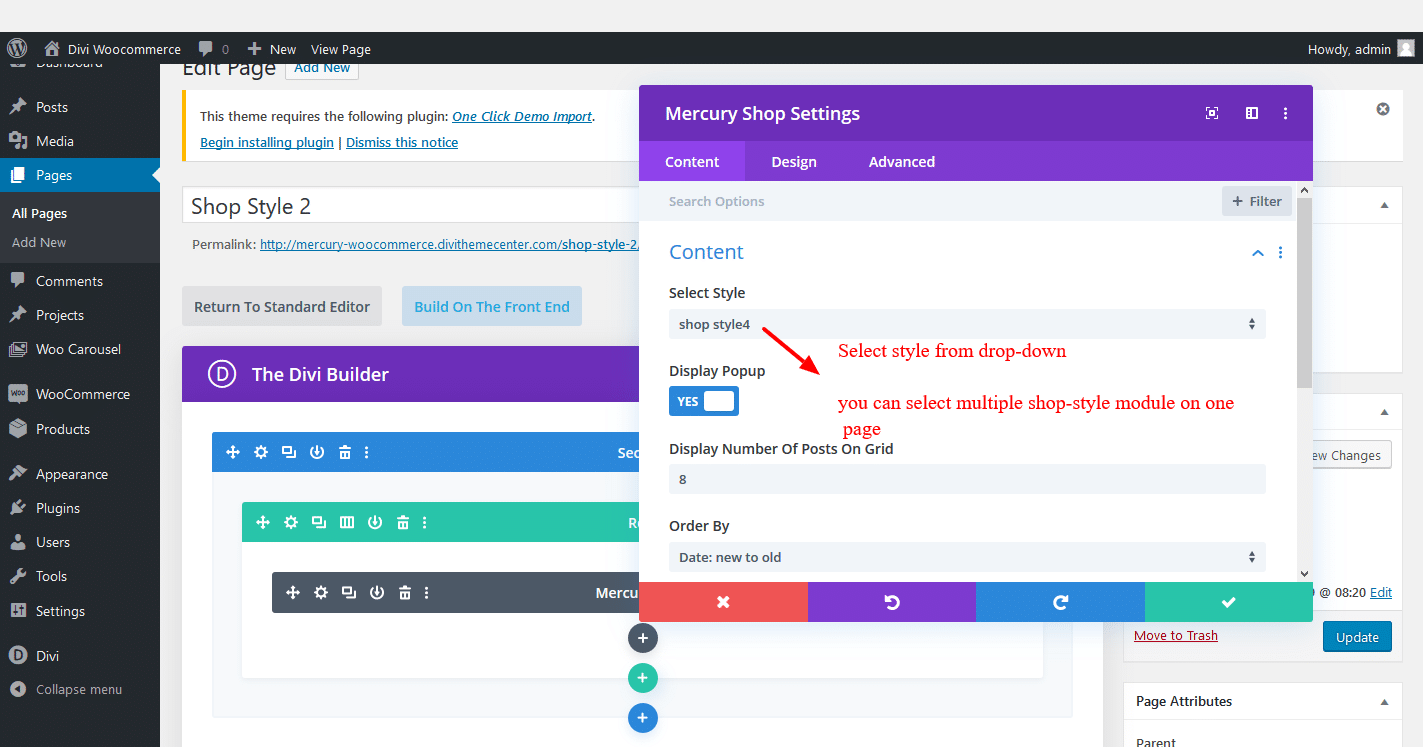
You can see ‘ Mercury Shop ‘ section – > In setting you can select any of the shop ‘Style’ from drop-down and select – > publish page.

Step 4:
Similarly you can add multiple styles on single page by repeating steps as mentioned above. For example we have applied 3 styles on one page in below example.
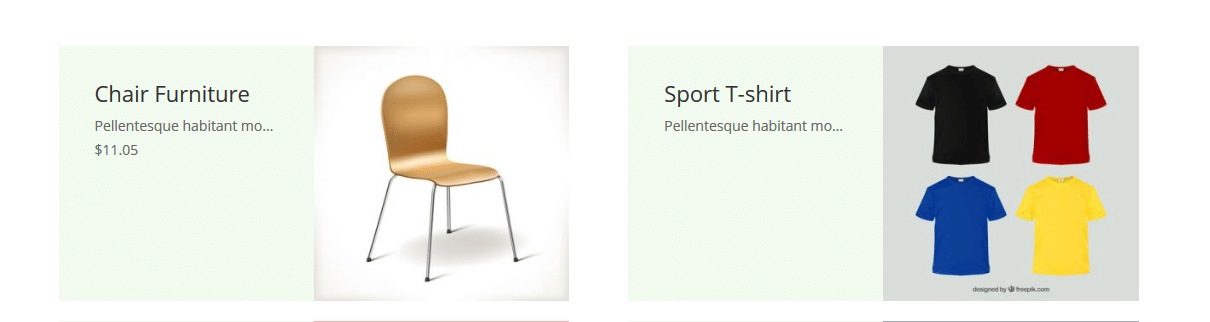
Front-End Screenshot:

How To Use Custom Shortcode On Your Website / Page
Explaination
We have created ‘ woo_product_filter ‘ shortcode that you can use on new page / existing page as needed and can add this shortcode either in
code or text module as needed.
Shortcode: [woo_product_filter]
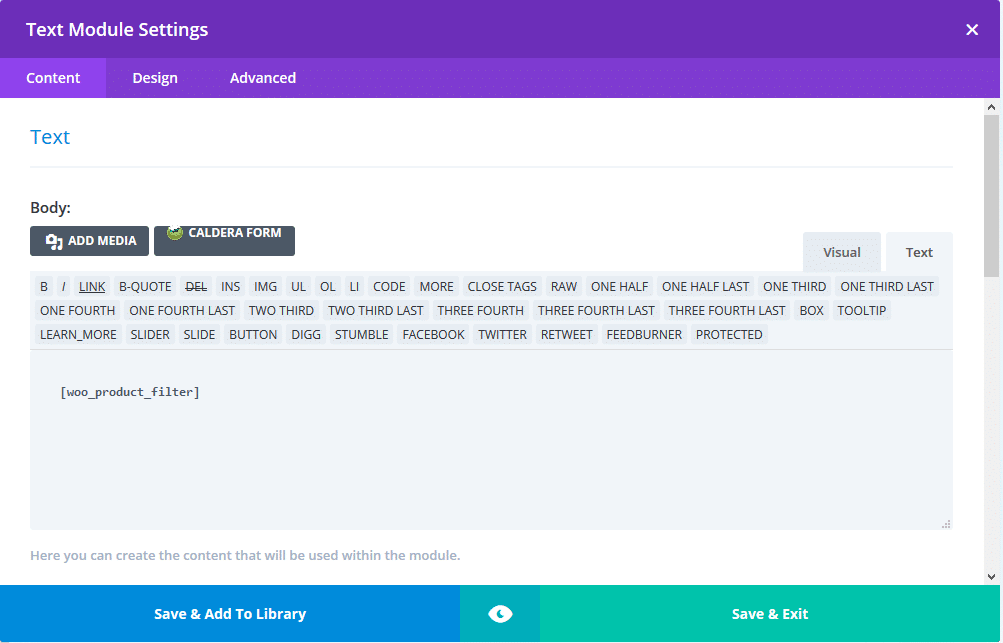
Explaination: This shortcode are used in text /code module like below example:

Do the necessary ‘ WooCommerce Setting ‘ after child theme is setup and some of the basic steps is given below :
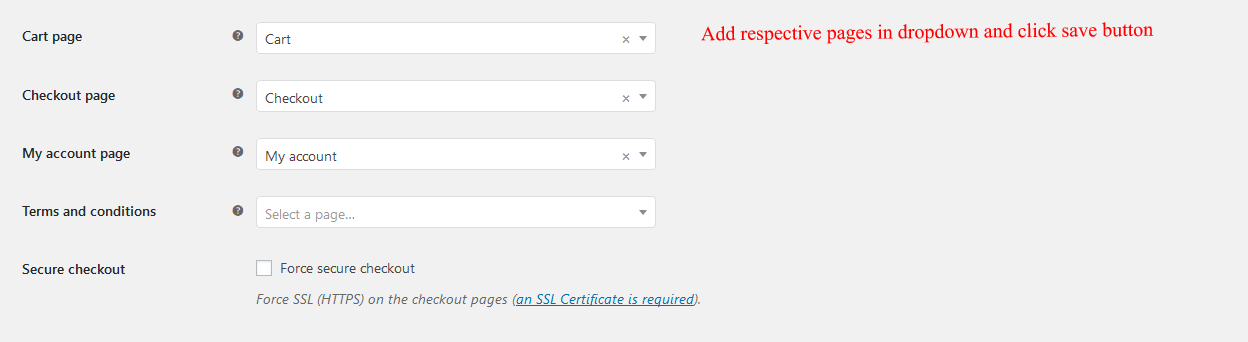
1. Enable Cart , Check-out, My-Account , and T & C Pages Under Setting As Below:
Go To – > WooCommerce – > Settings – > Advance Tab – > Page Setup
Add required pages for each from the drop-down and click save button as per the screenshot.

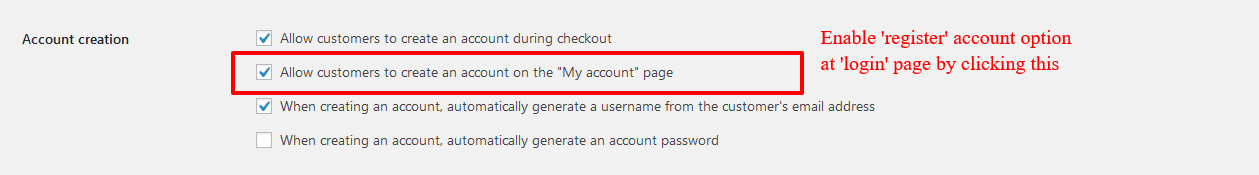
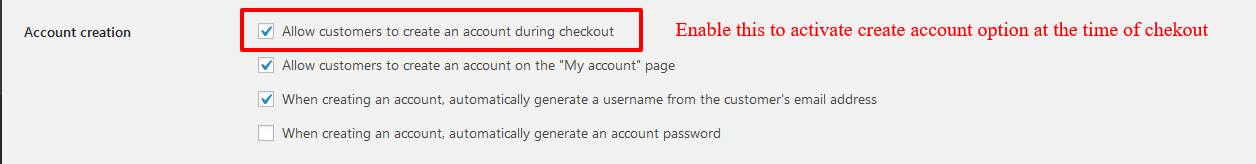
2. Follow below to activate ‘ Register Account ‘ option at the Check-out / Login page :
Go To – > WooCommerce – > Settings – >Accounts & Privacy – > Enable Option Under Account Creation Section .
For Enabling Register Account At Login-Page:


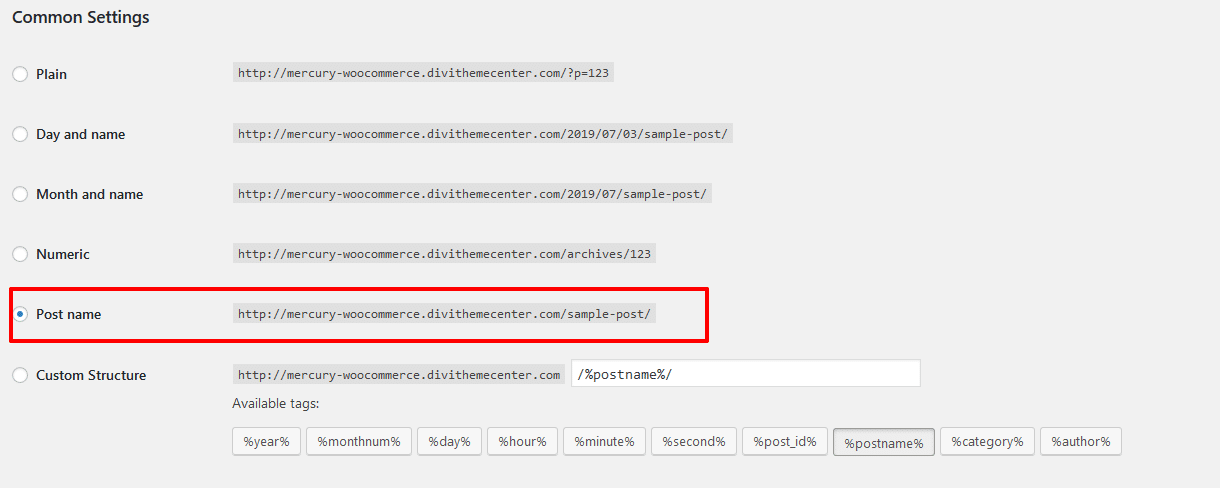
Permalink Settings:
WordPress – > Setting – > General
Enable permalink as ‘ post name‘:

FAQ SECTION
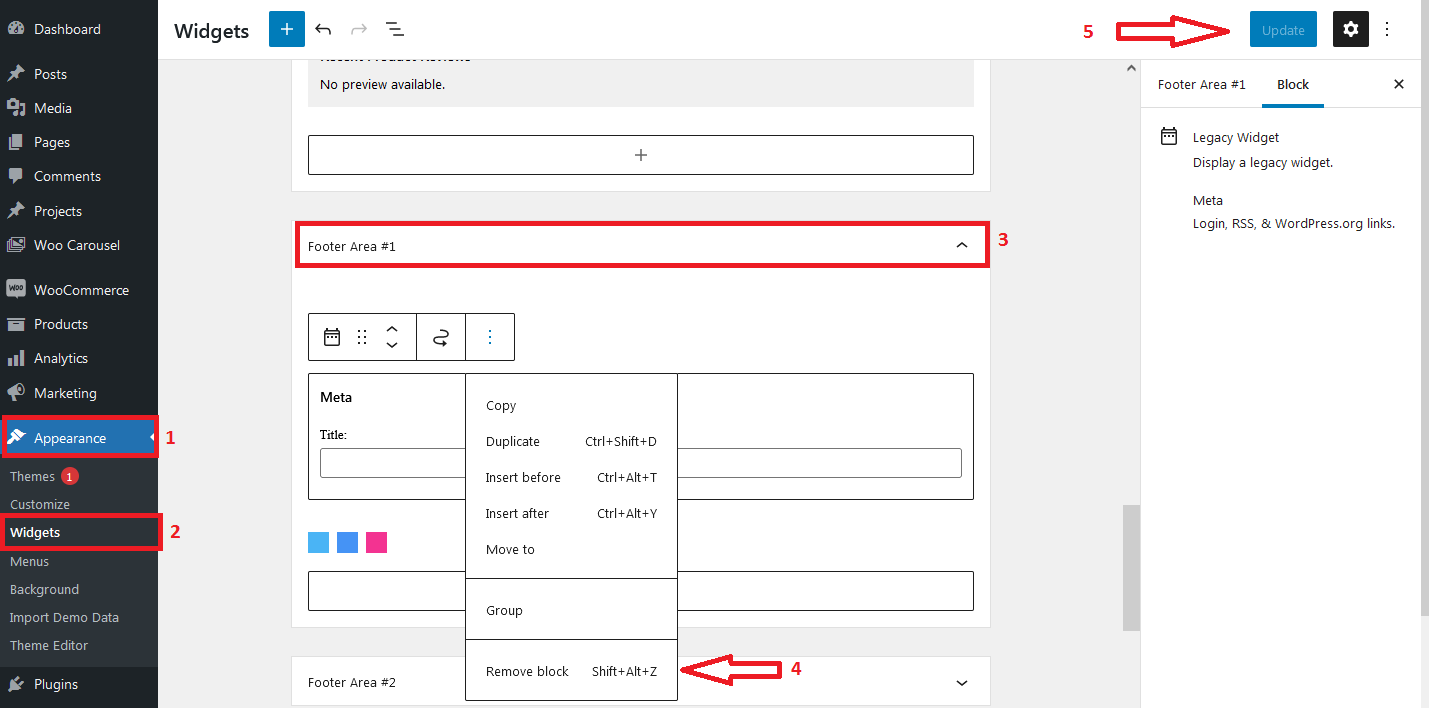
FAQ 1 : How To Remove Default Black Footer Area After We Have Imported The Theme ?
1. Go To “Appearance”.
2. Click on Widgets
3. Select Footer Area #1
4. Select Block( three dots ) And Remove block
5. Update widgets

FAQ 2 : I have tried one click import and it is showing 500 error
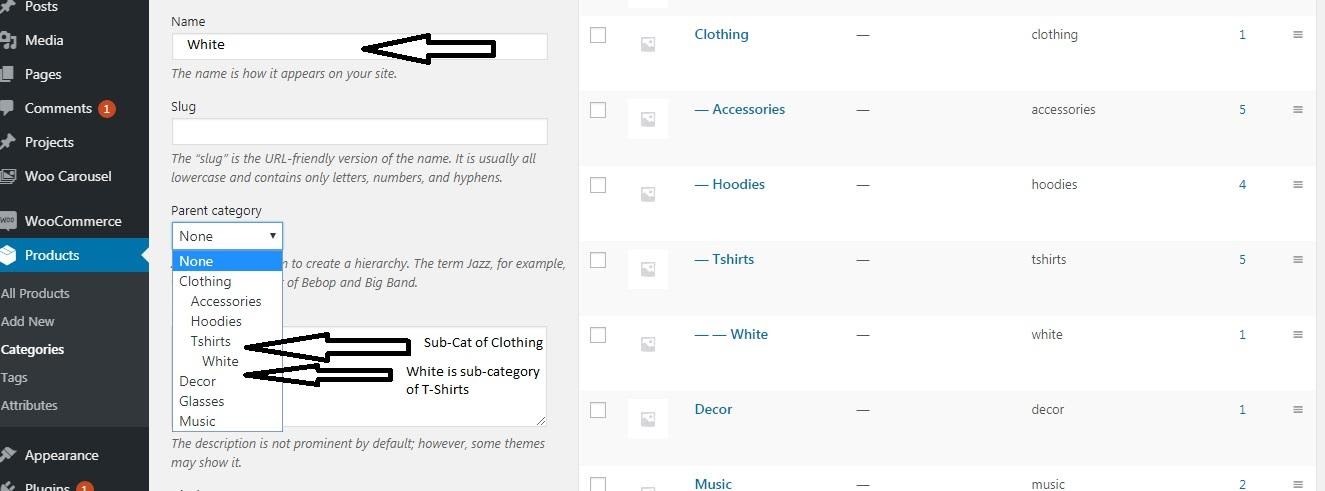
FAQ 3 : How To Manage ‘ Categories / SubCategories ‘ under WooCommerce For Popular In Store Shortcode [woo_product_filter] ?
Answer:
Problem you are facing is might be limitation of number of products and can just refer ” Step2 ” in the document below where we have shown ” File Location ” for popular in store and how to declare more posts to display more product.
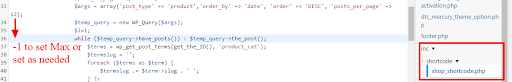
Post / Product under ” Popular In Store ‘ is set 12 by default and you might not able to see products incase there is 12+ and you just need change number to -1 as shown in screenshot in line 33.
Step 1:
Go To Product -> Categories -> Declare Categories As Needed

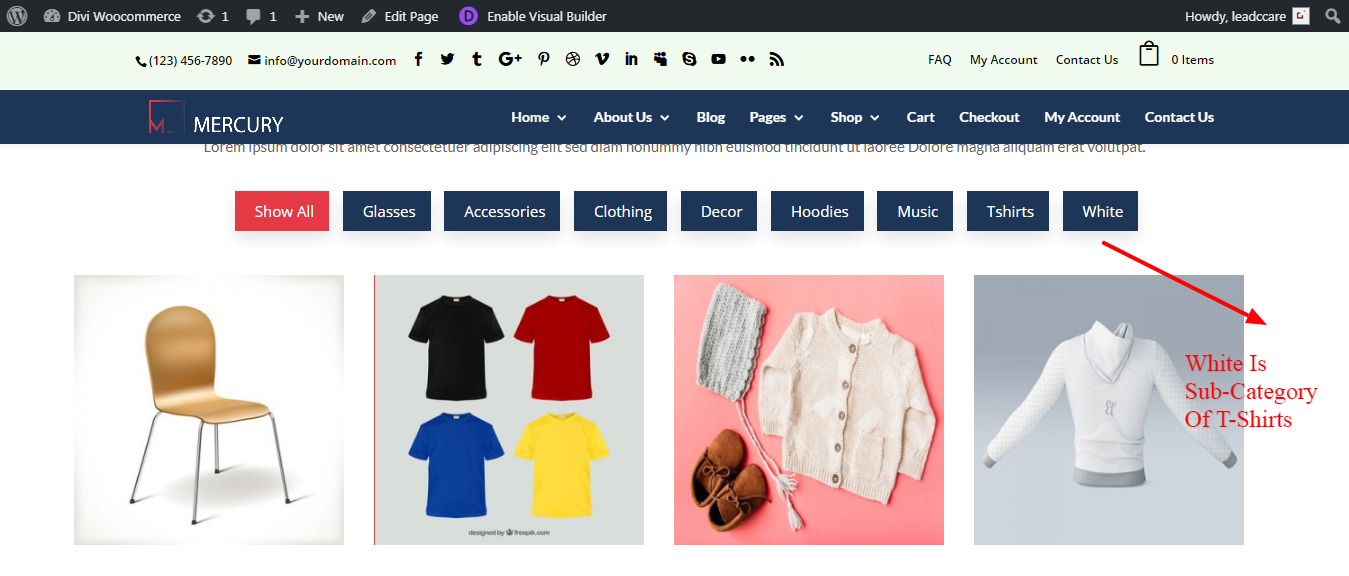
Front-End:

Step 2:
Manage number of products to be displayed under “Popular In Store” :
You can find code for “Shortcode” under :
Appearance -> Theme Editor -> Inc -> Shortcode -> Shop_Shortcode.php

For declaring more posts ie displaying more products under “ popular in store “ :
you need do as below:
Go To Line 33: Change ‘ post_per_page’ to -1 for allowing “ MAX “ products or as needed as per your need. By default it is 12
File Location:
Appearance -> Theme Editor -> Inc -> Shortcode -> Shop_Shortcode.php
Changes Needed :
Line 33 you will see code as :
“ $args = array(‘post_type’ => ‘product’,’order_by’ => ‘date’, ‘order’ => ‘DESC’, ‘posts_per_page’ => 12); “
Change 12 to -1 for allowing max as:
“ $args = array(‘post_type’ => ‘product’,’order_by’ => ‘date’, ‘order’ => ‘DESC’, ‘posts_per_page’ => -1);
Step 3:
Save it after making changes and refresh frontend to see the effect.
FAQ 4 : How Do I Edit the Top Banner That Says “free shipping etc” On The Mercury Theme ?

You can find it under Divi -> Divi Library -> Edit custom Header
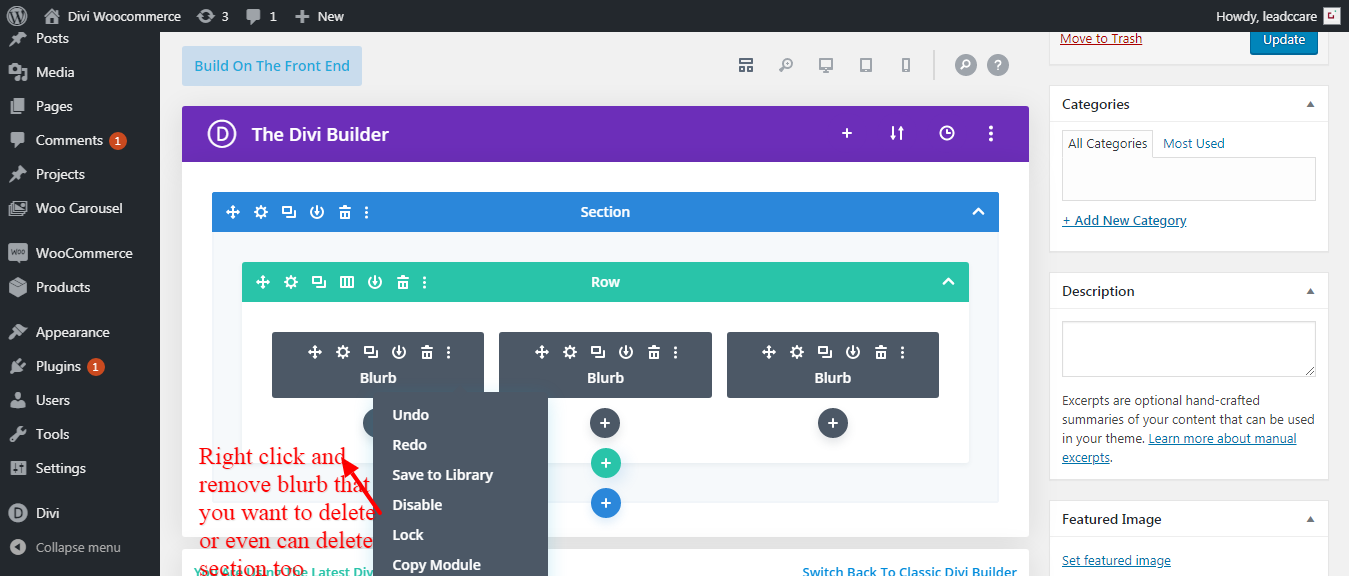
Step 1:
You can manage it by editing each module or even section by right clicking it .
Step 2:
You either need ‘ disable ‘ specific module or complete section and save it
Step 3:
Reload after doing it and check frontend.

FAQ 5 : From where can I manage custom options like Menu Styles, Color , Pre-loader, Hamburger Menu , etc ?
For custom options we have provided ‘ Theme Options ‘ under Divi -> Theme Options -> DTC Mercury
You can change Theme Color by selecting Theme Color Option under DTC Mercury and likewise other features .
Check installation guide for more instruction for the same :
https://divithemecenter.com/mercury-child-theme-installation-guide/
FAQ 6 : How Can I manage Custom Shop Module In The Theme ?
Shop Module ie ‘Mercury Shop Module’ will work partially in the Front-End in latest Divi builder and is meant to work in that fashion only.
Kindly refer ‘ How To Add Custom Shop Module Section On Your Website / Page ‘ & ‘ How To Use Custom Shortcode On Your Website / Page ‘ from below installation guide provided:
https://divithemecenter.com/mercury-child-theme-installation-guide/
For other custom options in Divi can check with ‘Elegant Themes ‘ or update WooCommerce / Divi / WordPress to latest version as needed and it will not effect existing functionality
FAQ 7 : How To Use Custom Shortcode Section [ Product Shop Filter ] ie ‘ Popular In Store On Website / Page that is on Home V3 ?
We have created ‘ woo_product_filter ‘ shortcode that you can use on new page / existing page as needed and can add this shortcode either in code or text module as needed ie for applying filter section ‘Popular In Store ‘ that you can see at ‘Home V3’ on our demo site ie http://mercury-woocommerce.divithemecenter.com/home-v3/
Shortcode: [woo_product_filter]
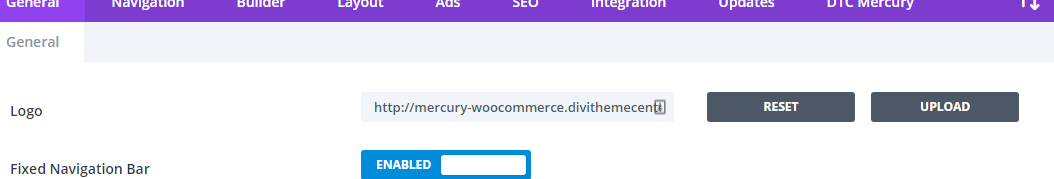
FAQ 8 : I removed the custom header and now want to make the primary menu sticky when scrolling ?
it can be managed under Divi – Theme Options – General Tab
Just enabled ‘ Fixed navigation bar ‘ and save .
This is default ‘Divi’ provide and hope that is what you want.

FAQ 9 : Some of images not loading correctly after one click import or missing ?
Kindly check if you are using SSL certificate SSL is activated using plugin like :
https://en-ca.wordpress.org/plugins/really-simple-ssl/
Still any issue is found try adding below plugin :
https://wordpress.org/plugins/ssl-insecure-content-fixer/